
Rkimball : How to create Google API Key?
Follow steps below to easily get Google API Key:
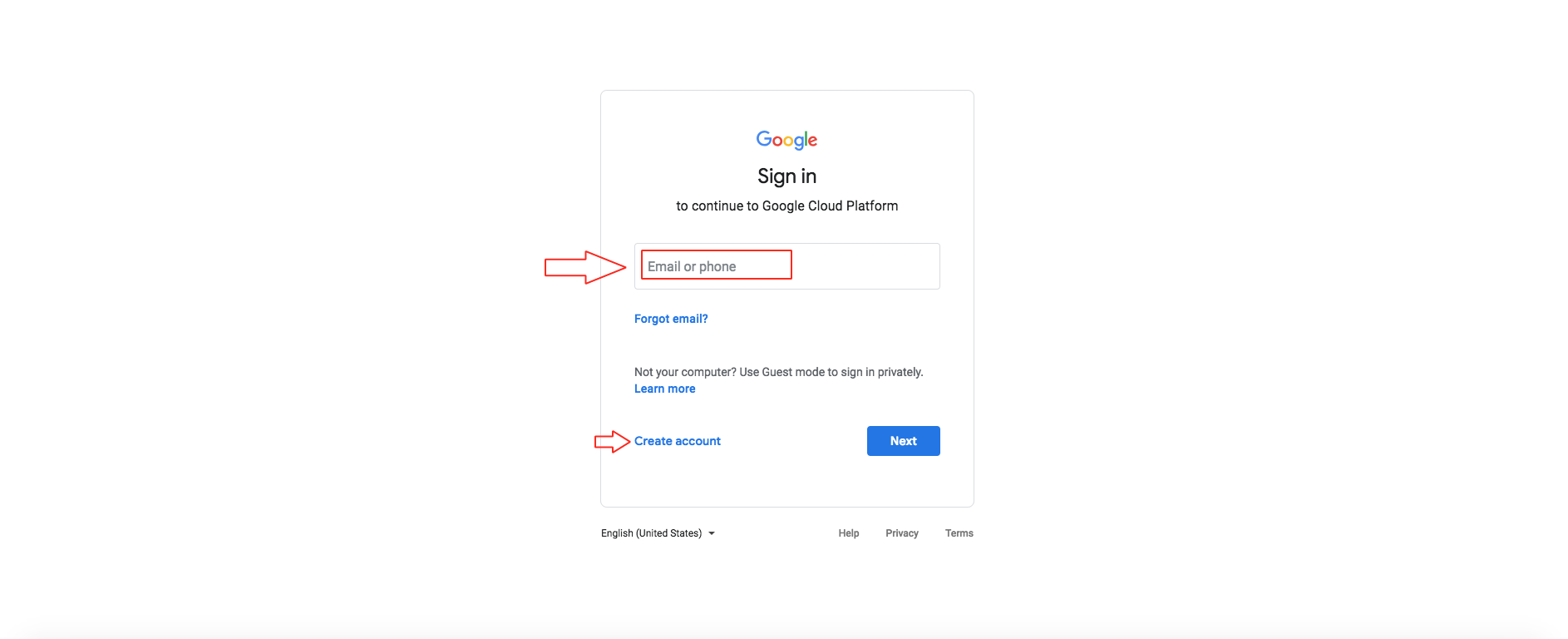
Step 1 : Go to Google APIs
Step 2 : If you have a Google account, login, else Create an Account

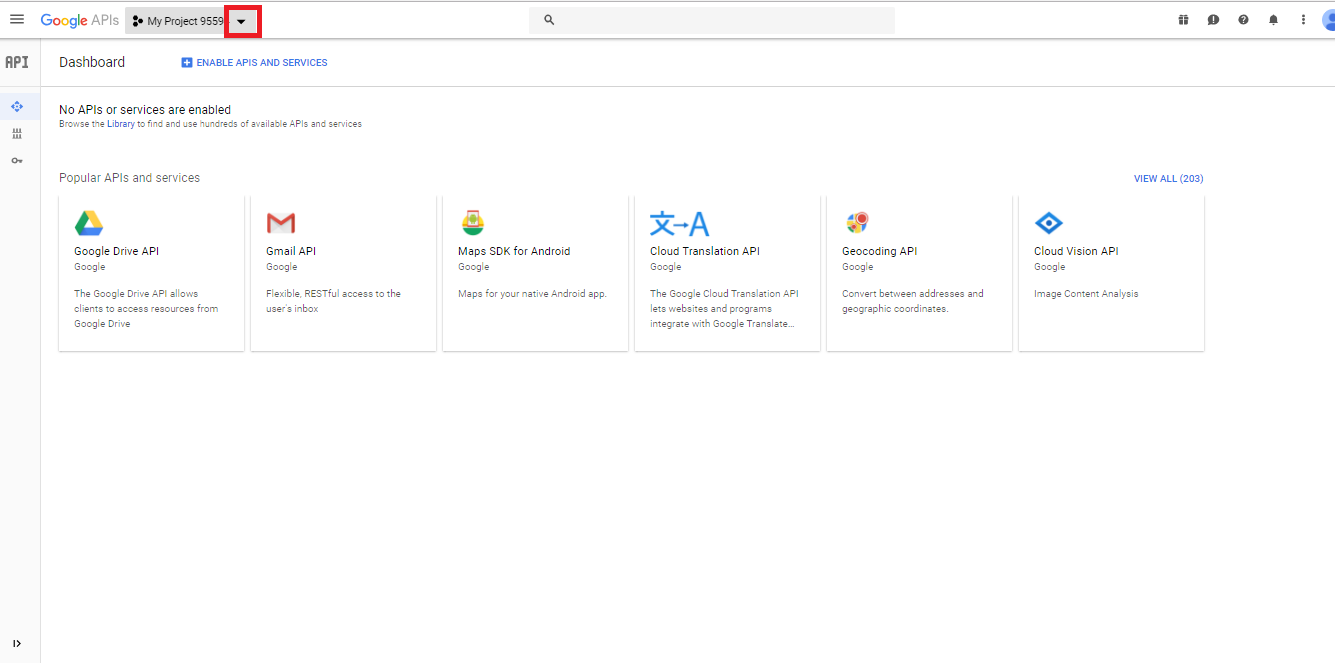
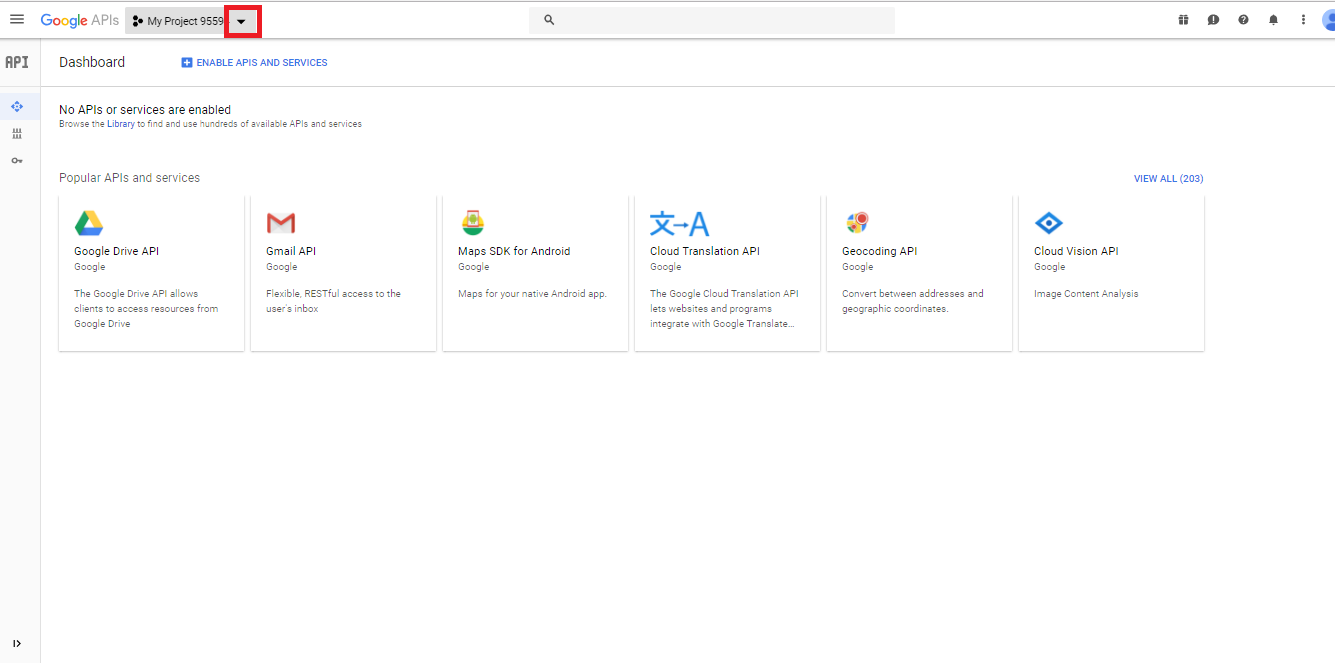
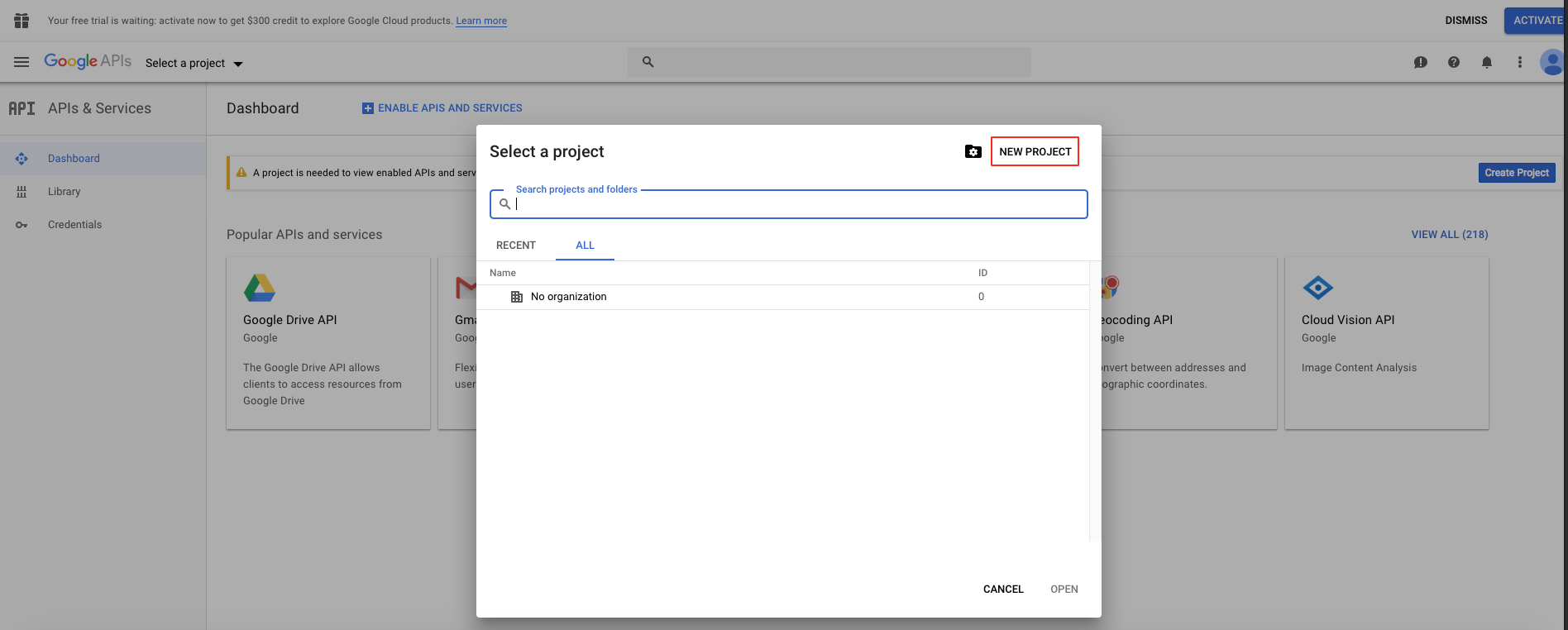
Step 3 : On Google APIs dashboard, click on dropdown menu

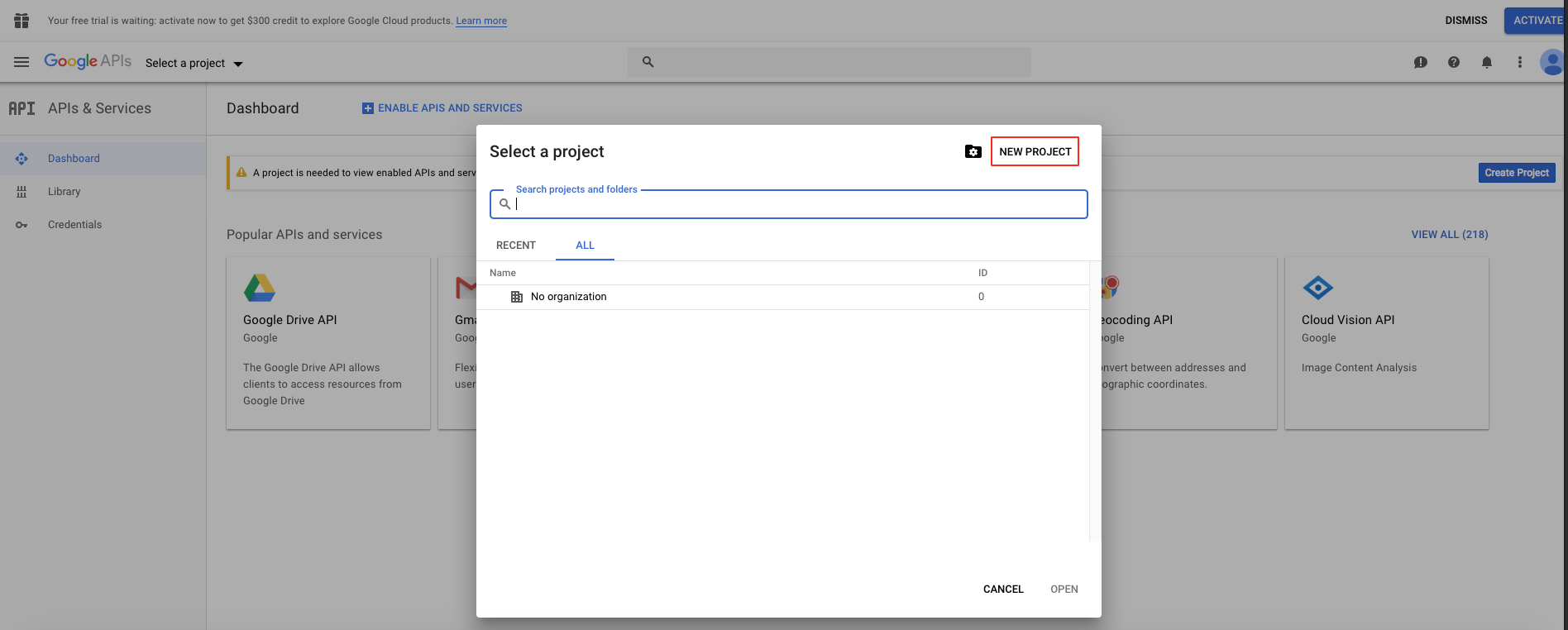
Step 4 : Click on New Project

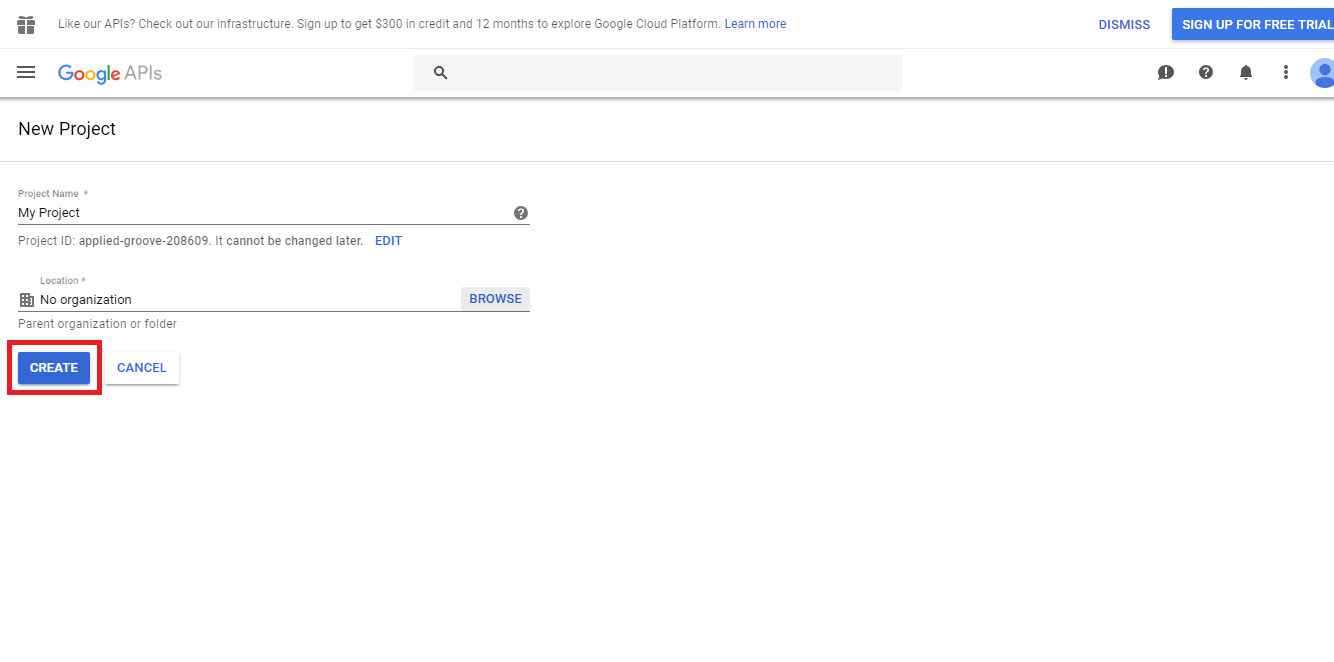
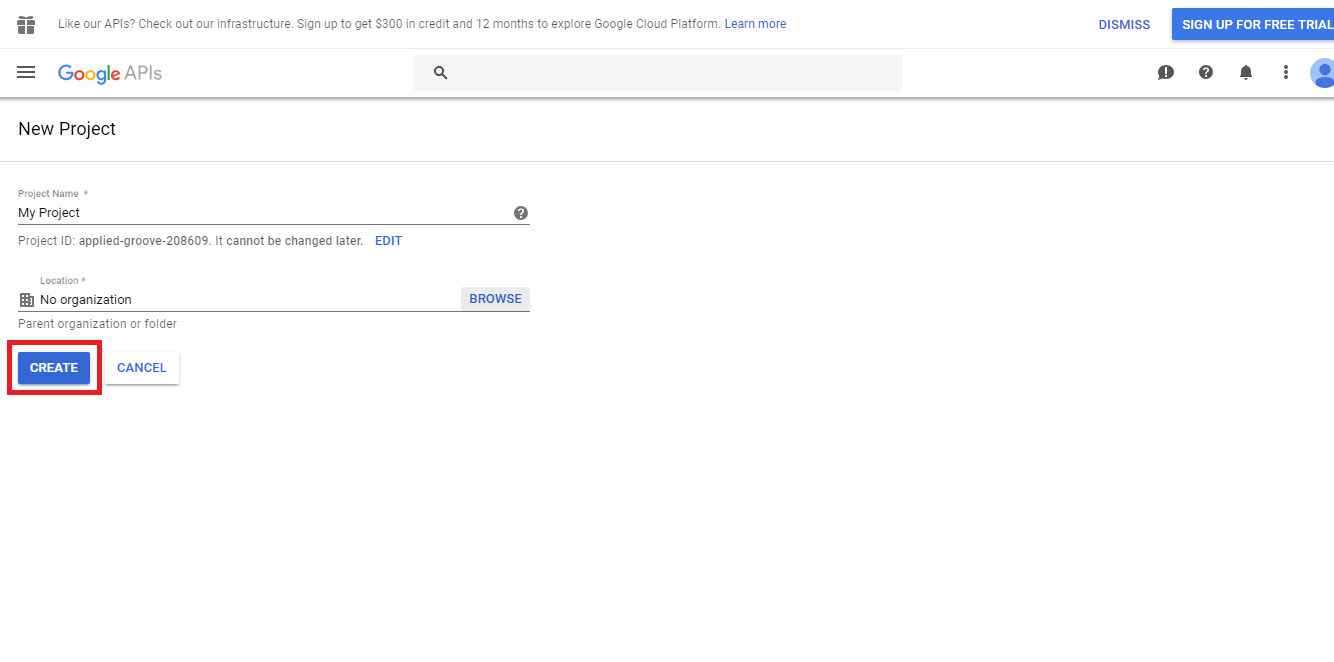
Step 5 : Click on Create button

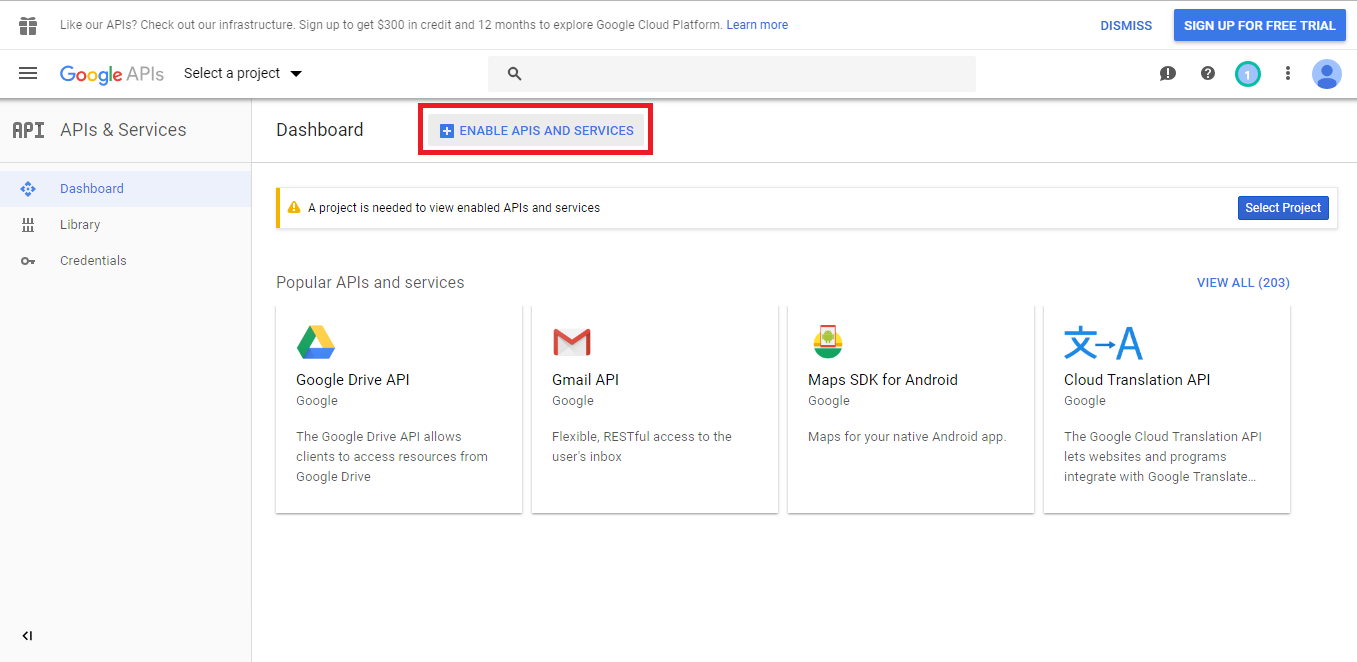
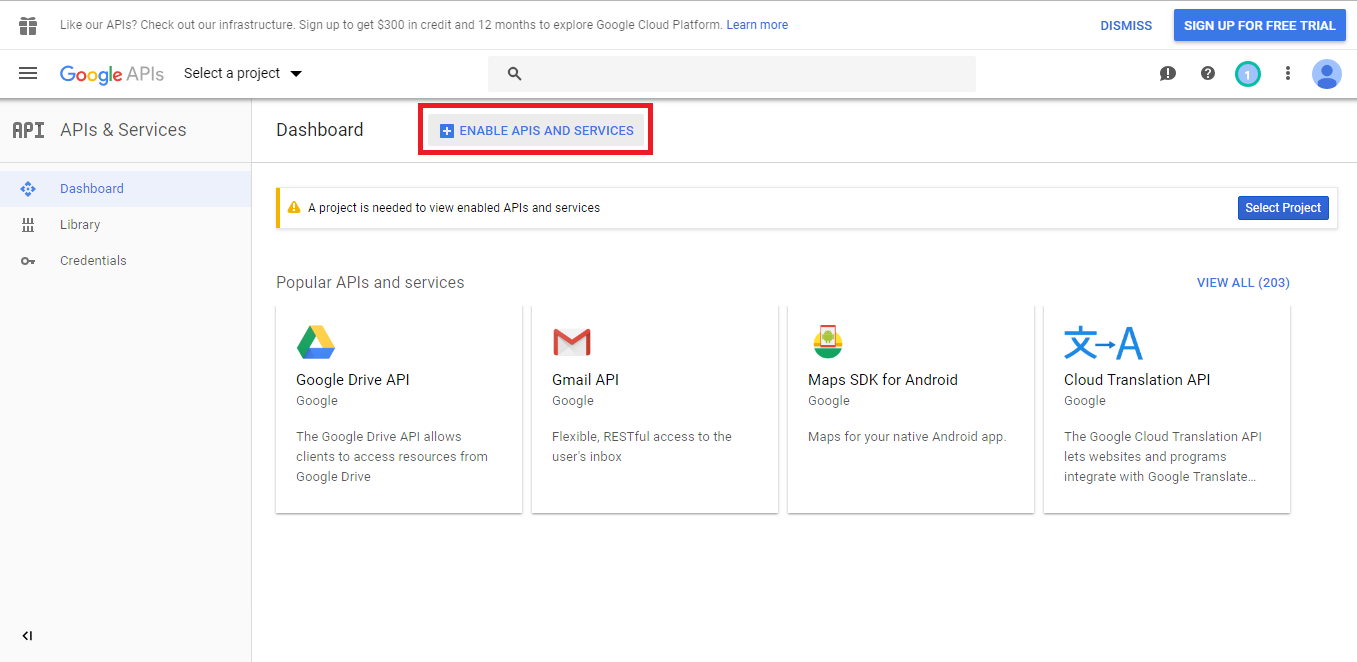
Step 6 : Click on Enable APIs and Services

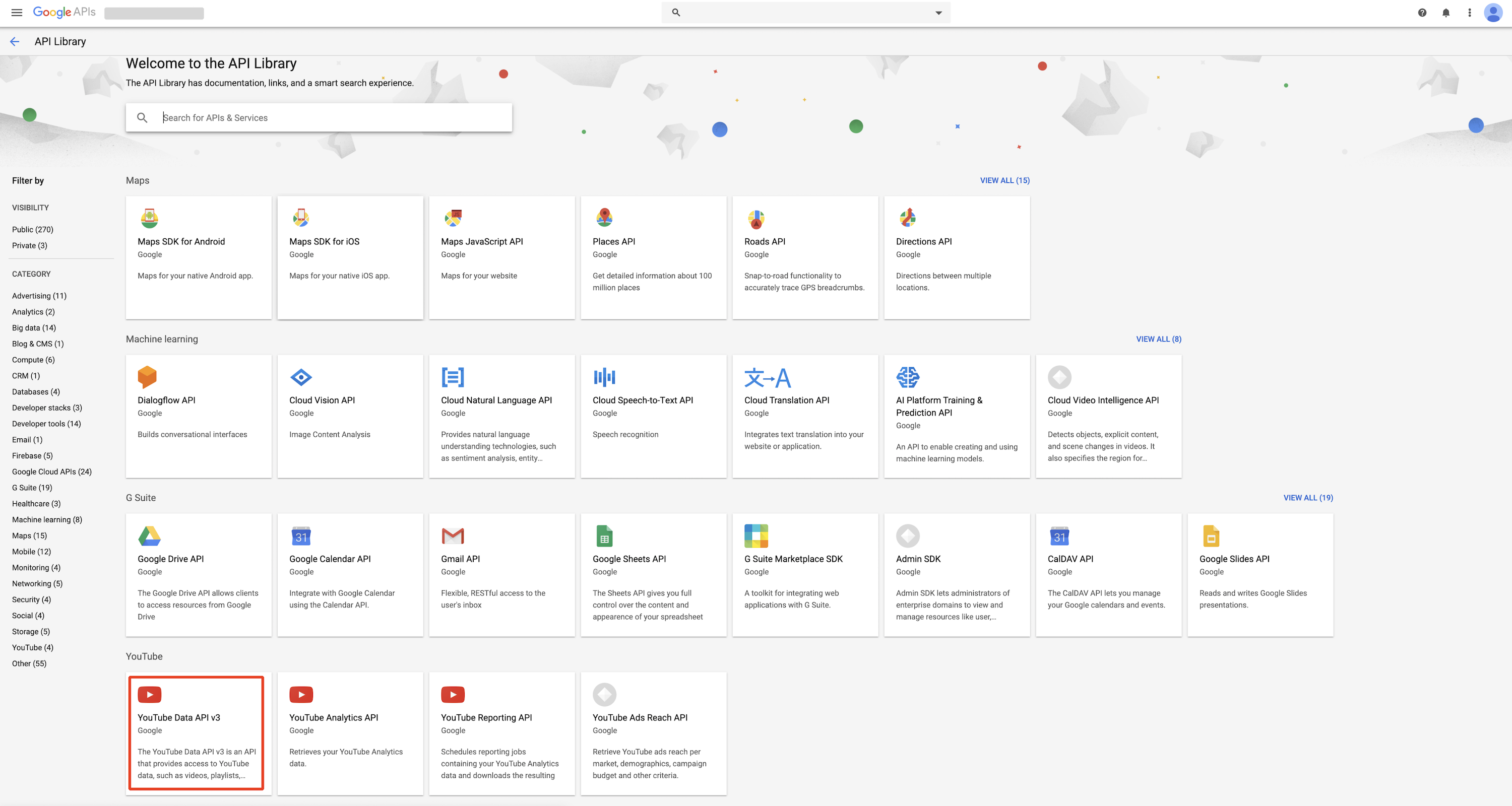
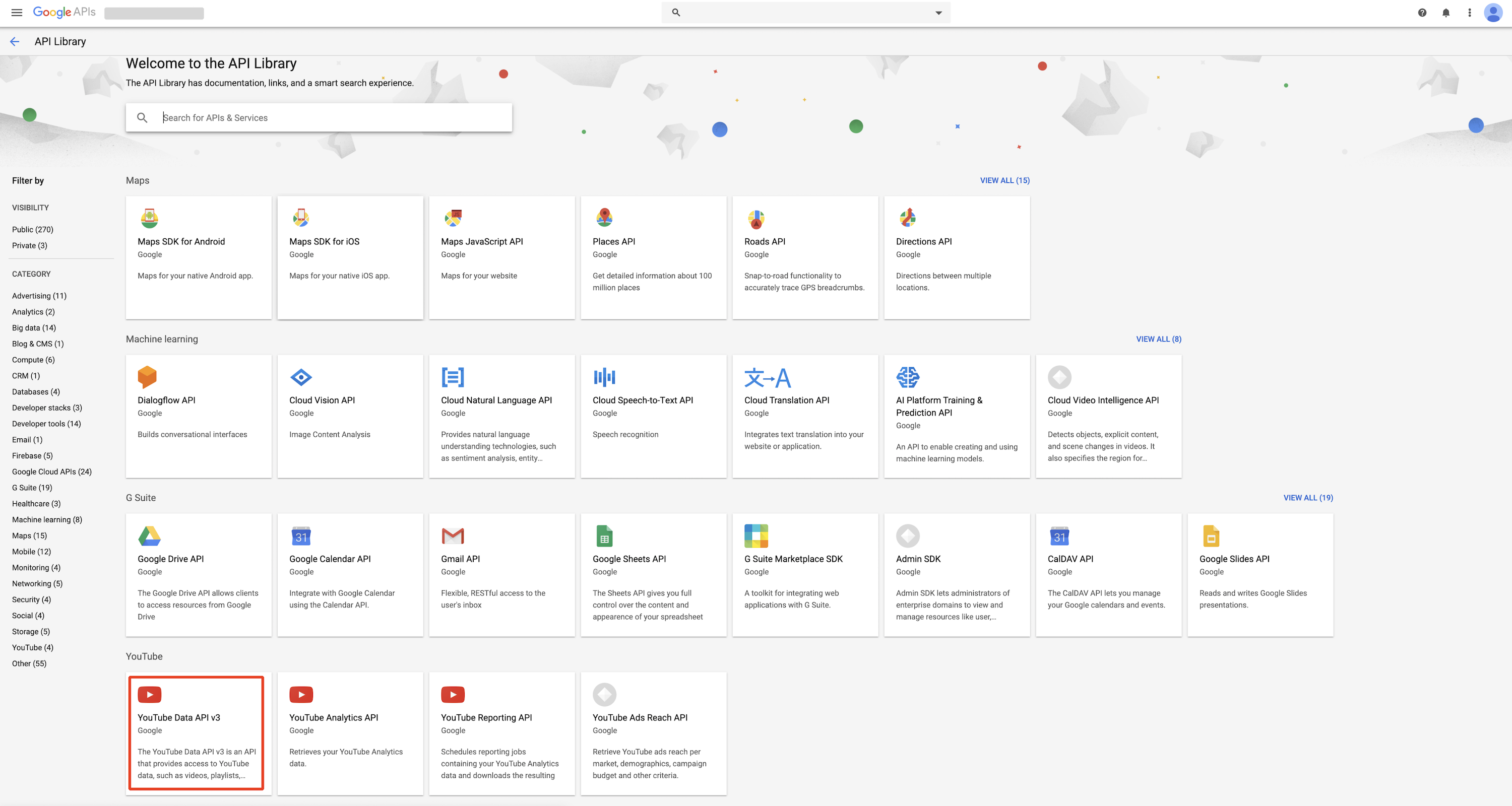
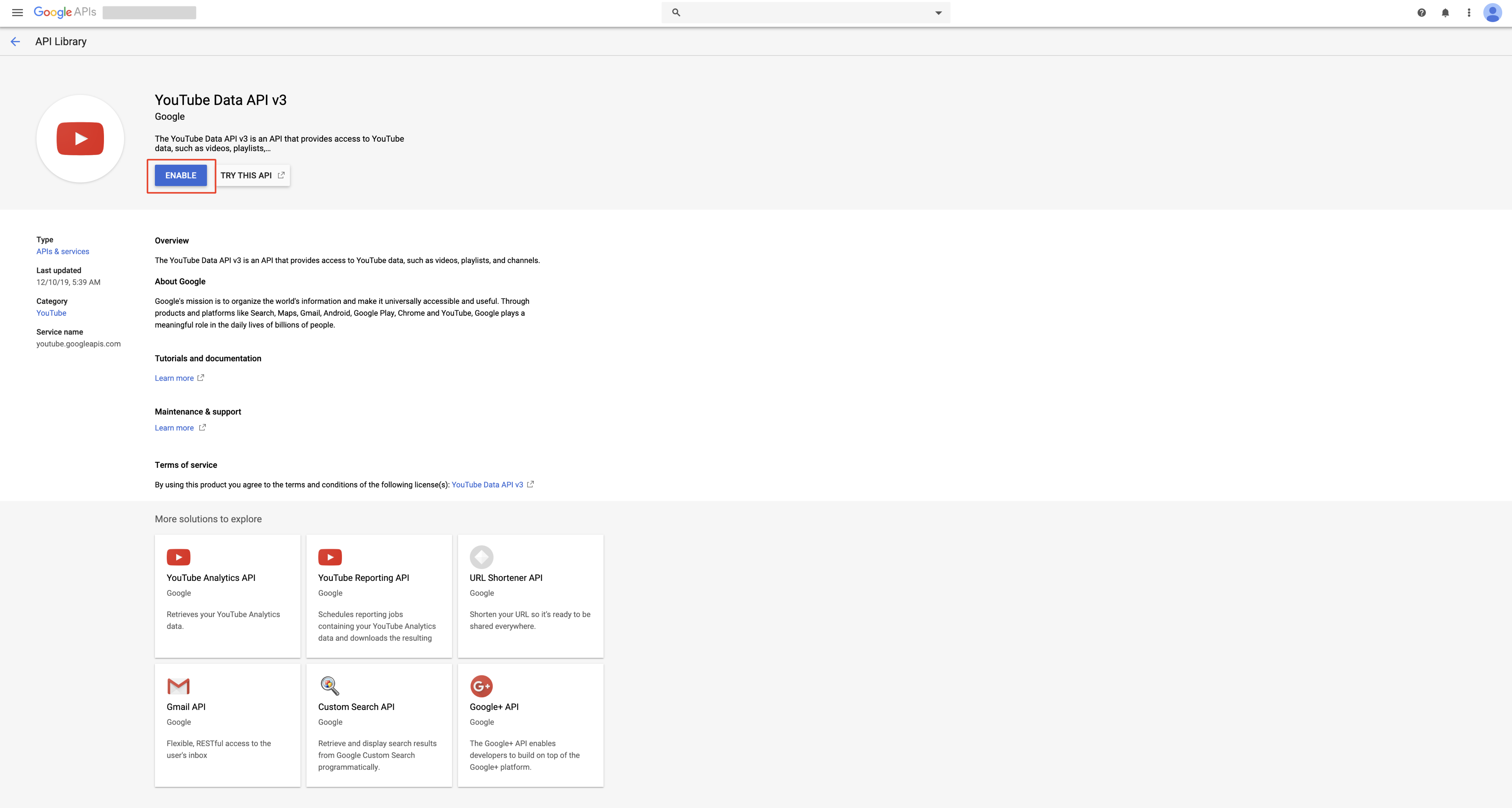
Step 7 : Click on YouTube Data API v3

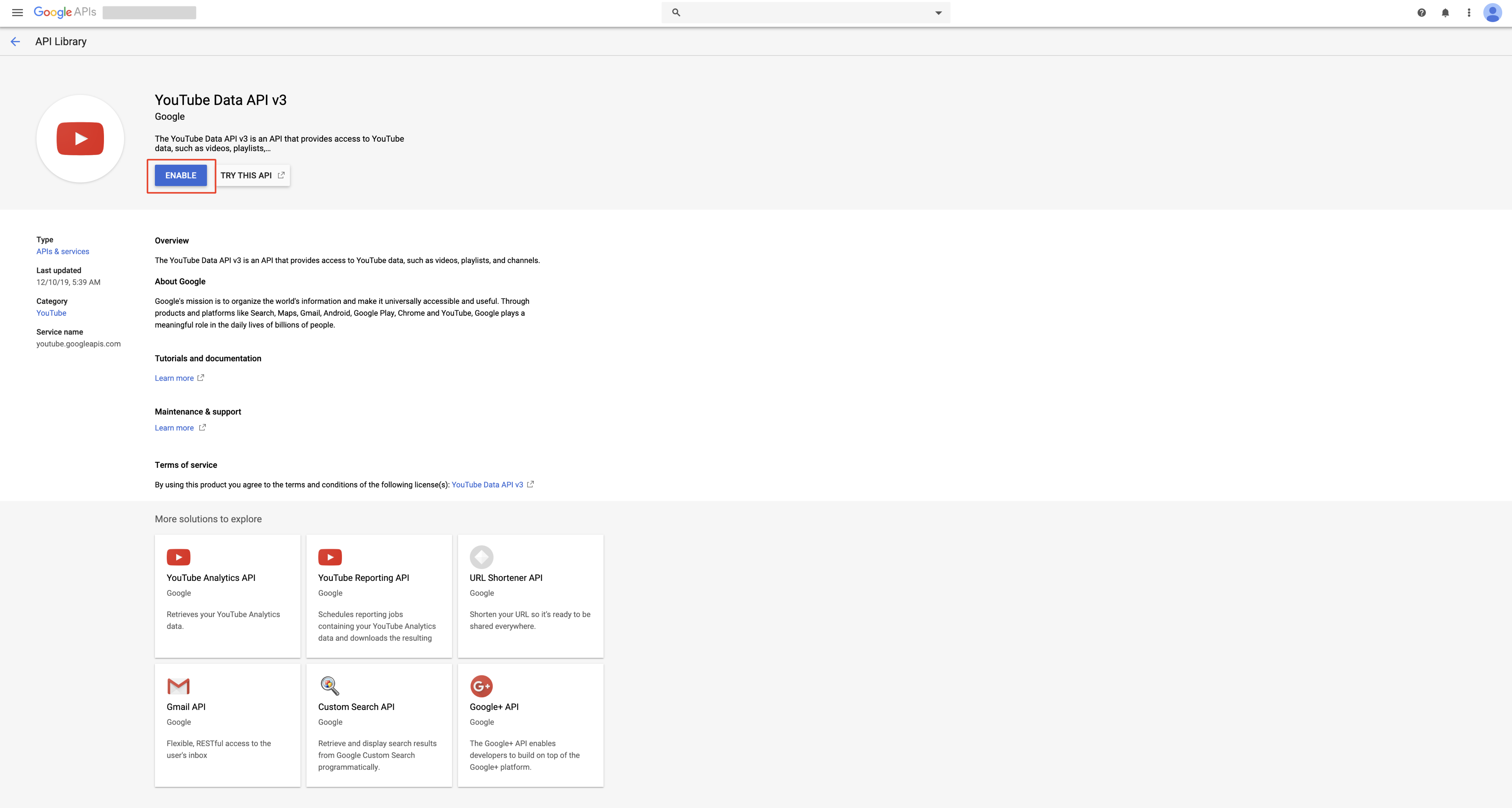
Step 8 :Click on Enable 

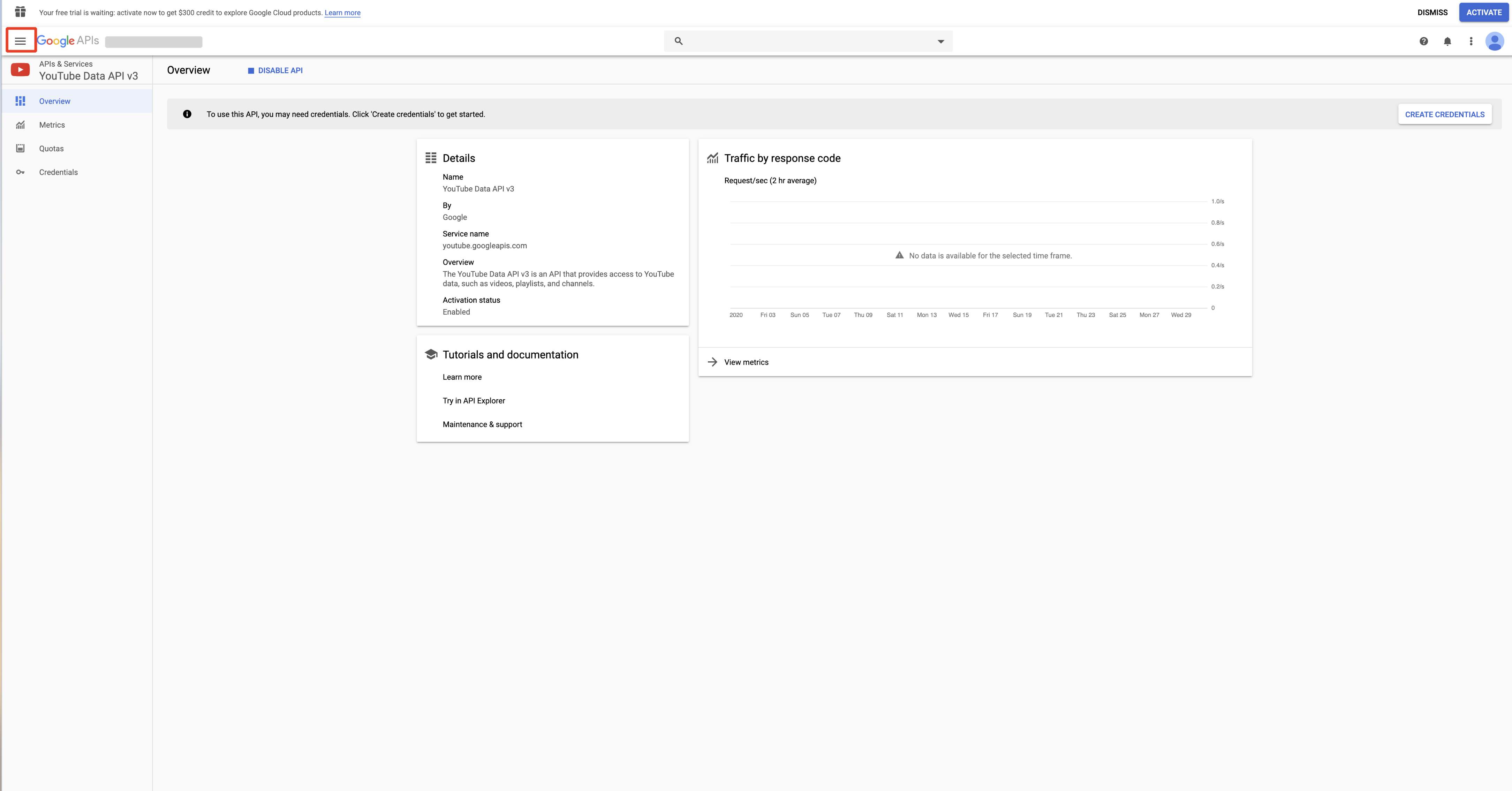
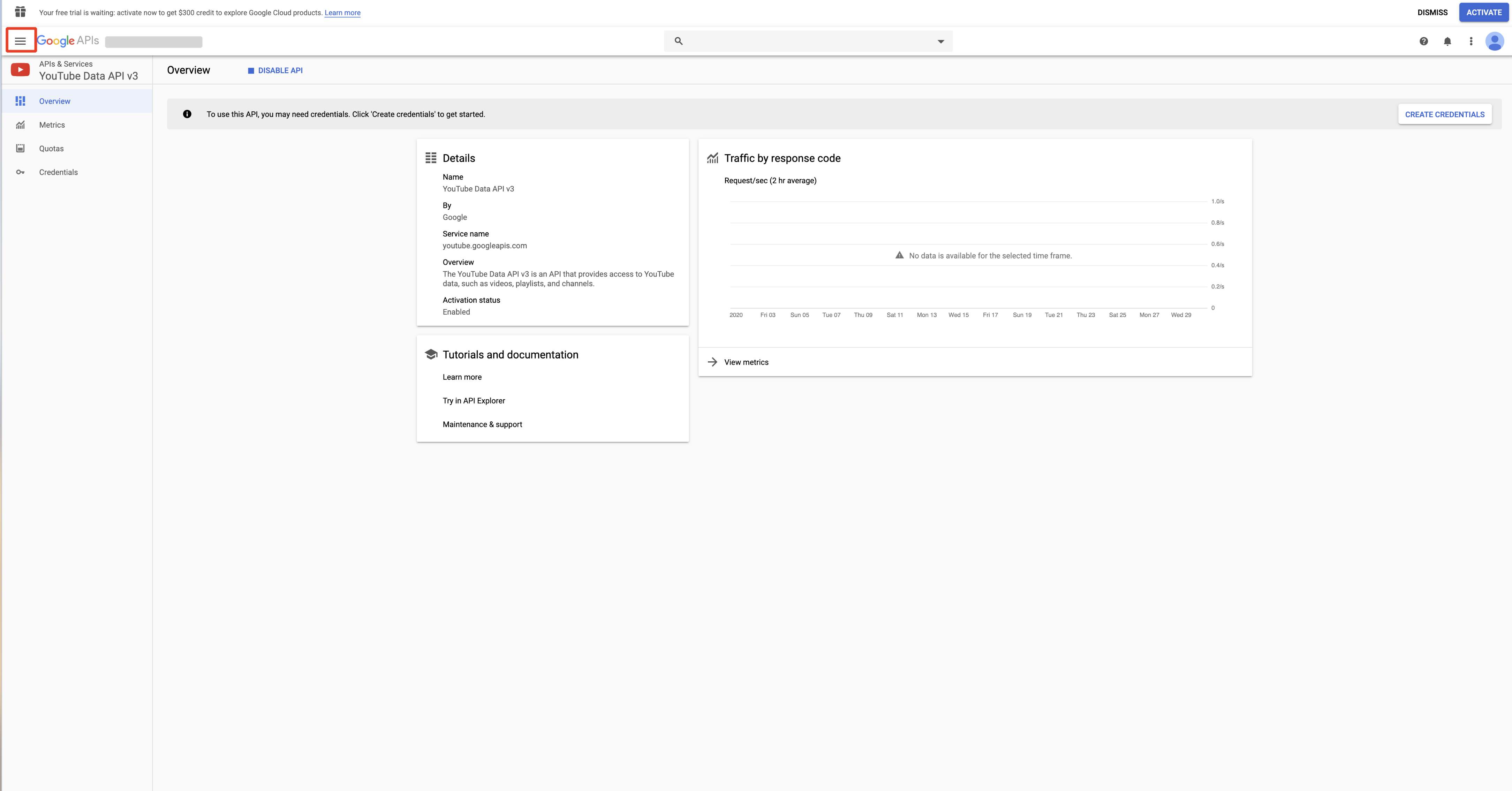
Step 9 : Click on Navigation menu

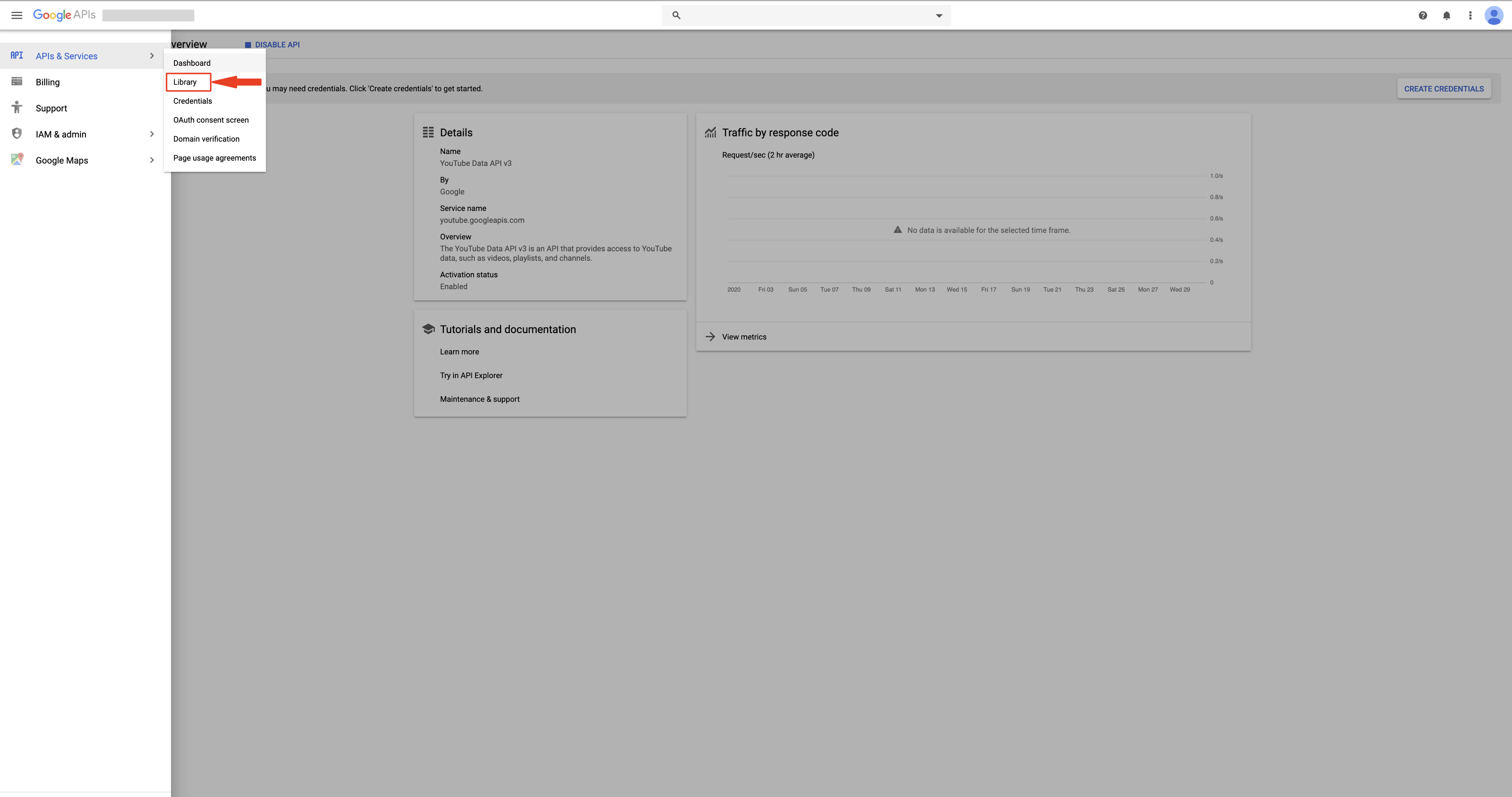
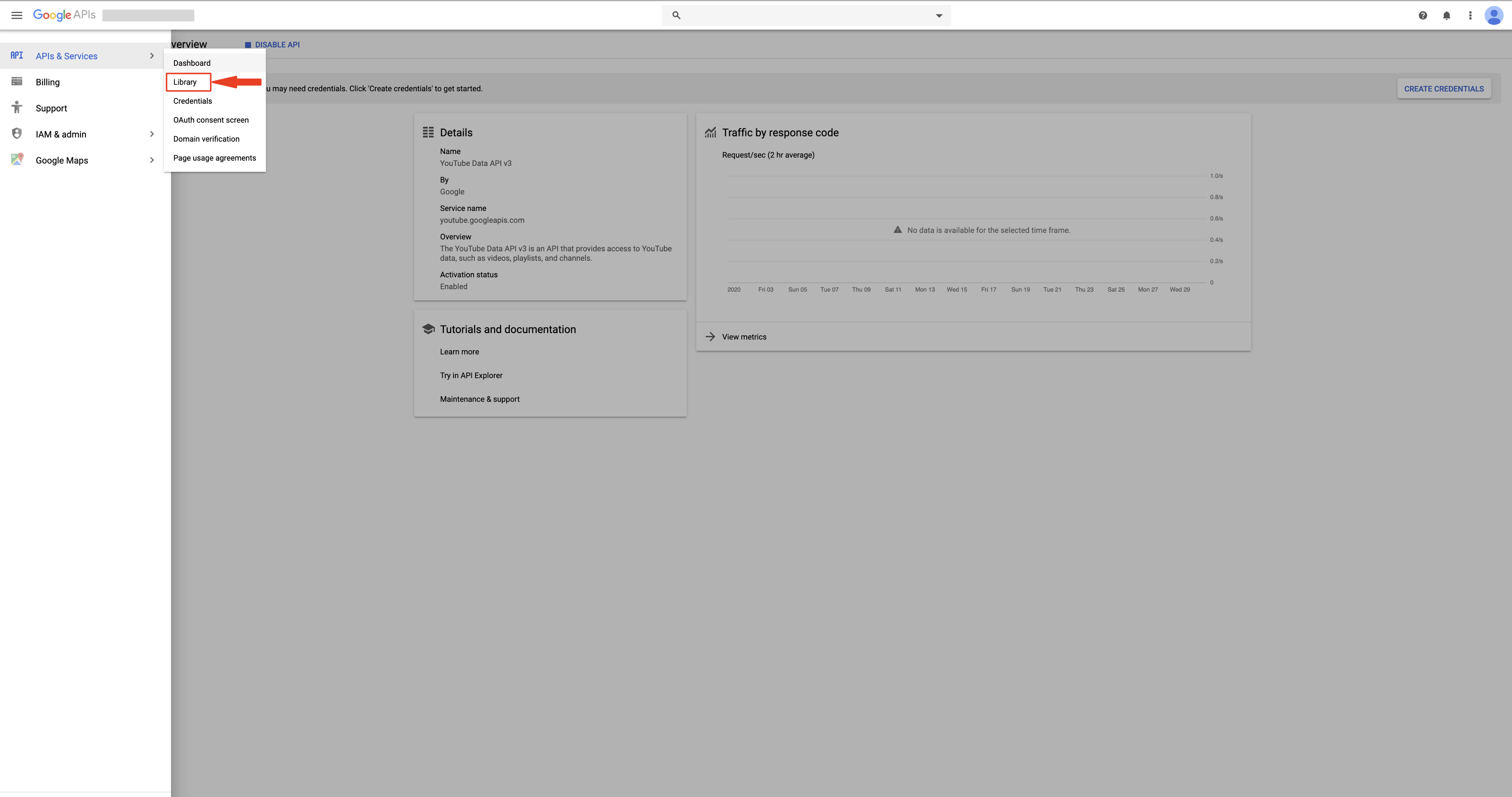
Step 10 : Click on Library in APIs & Services

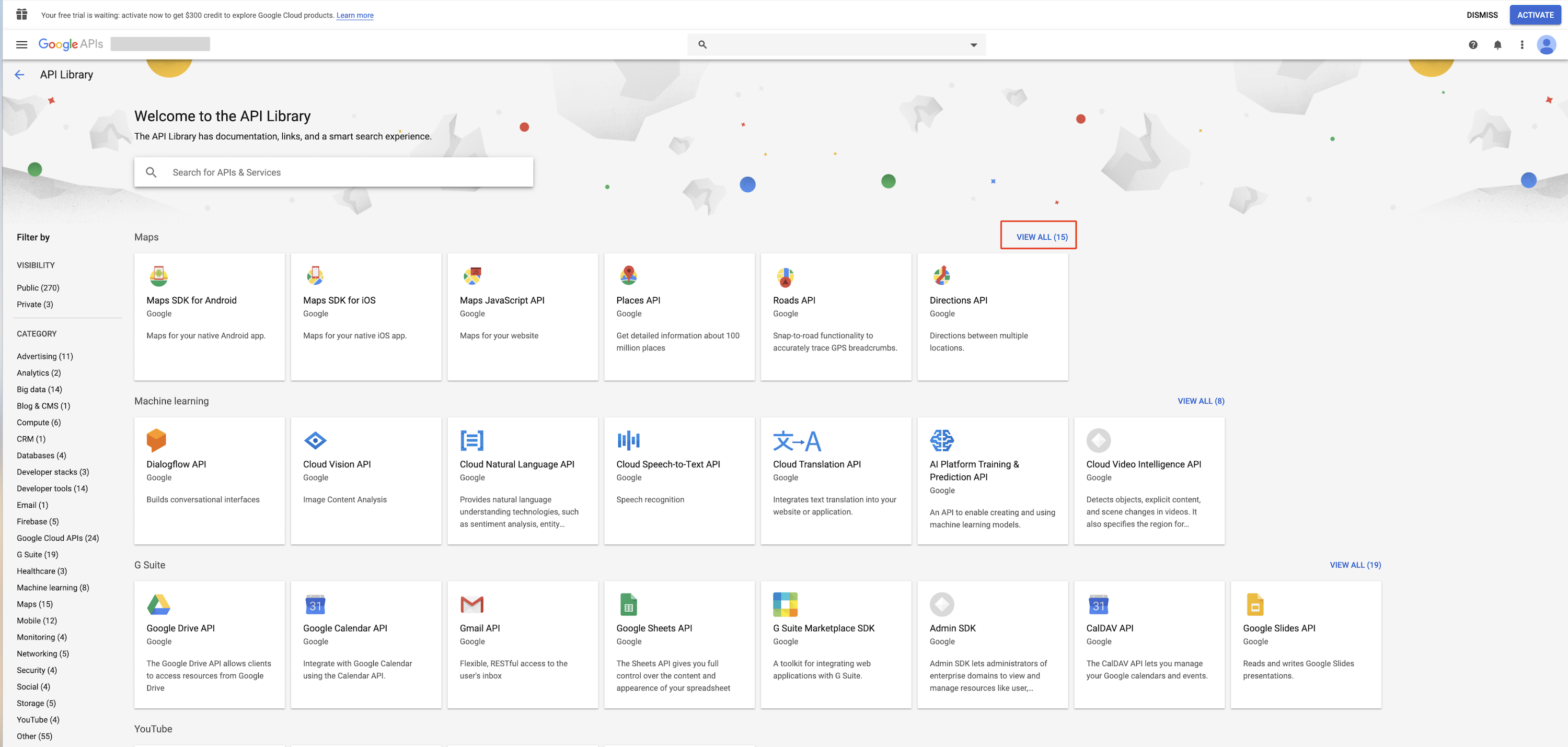
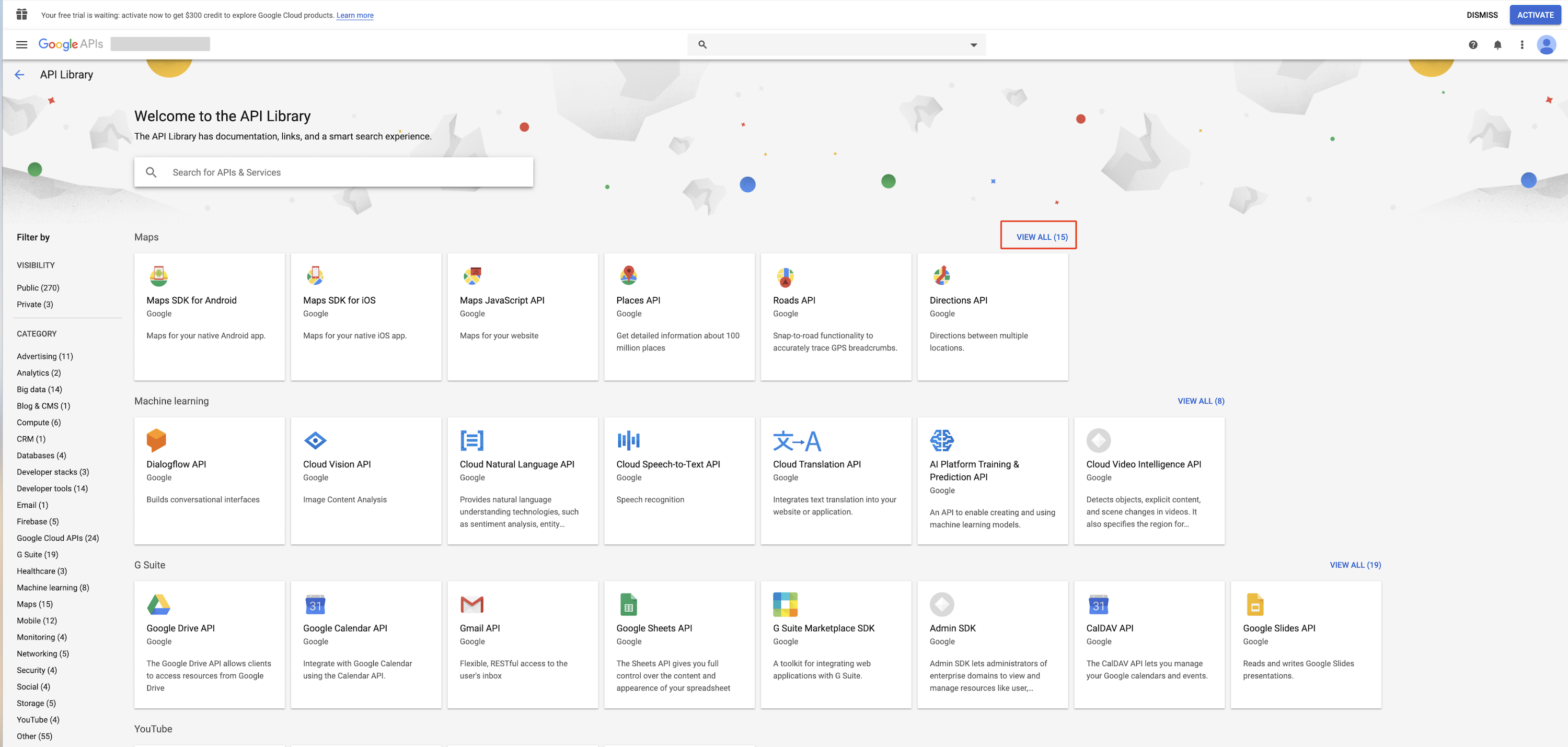
Step 11 : Click on View All

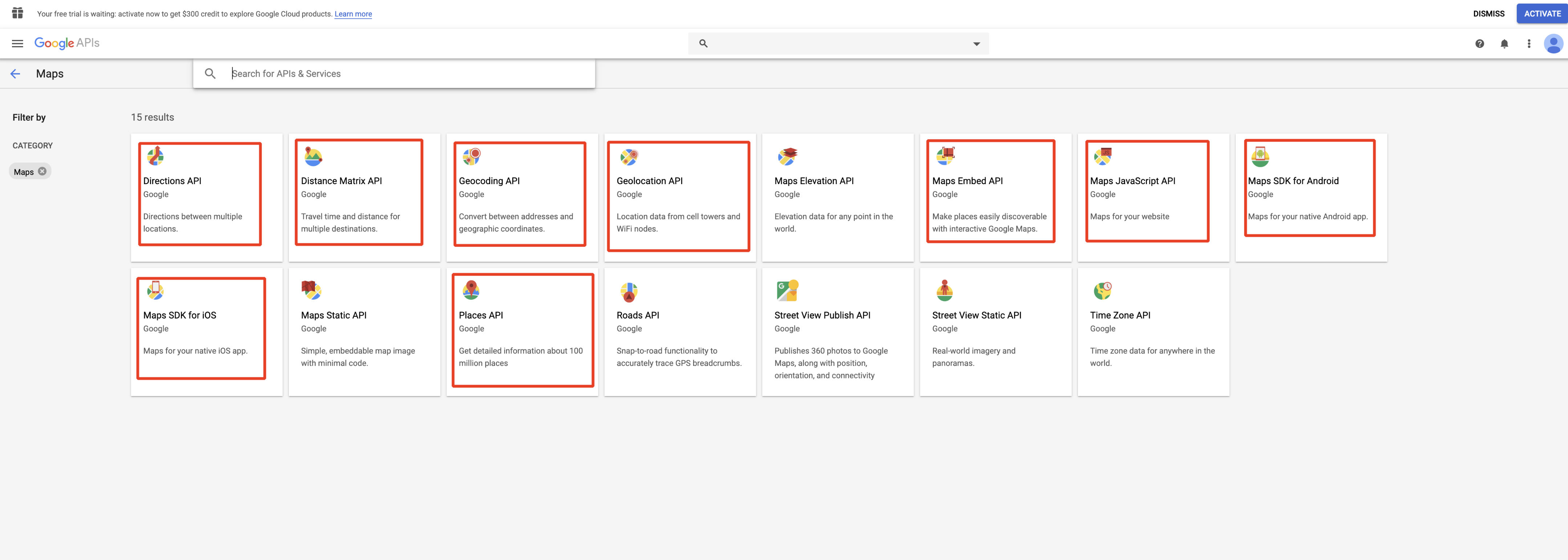
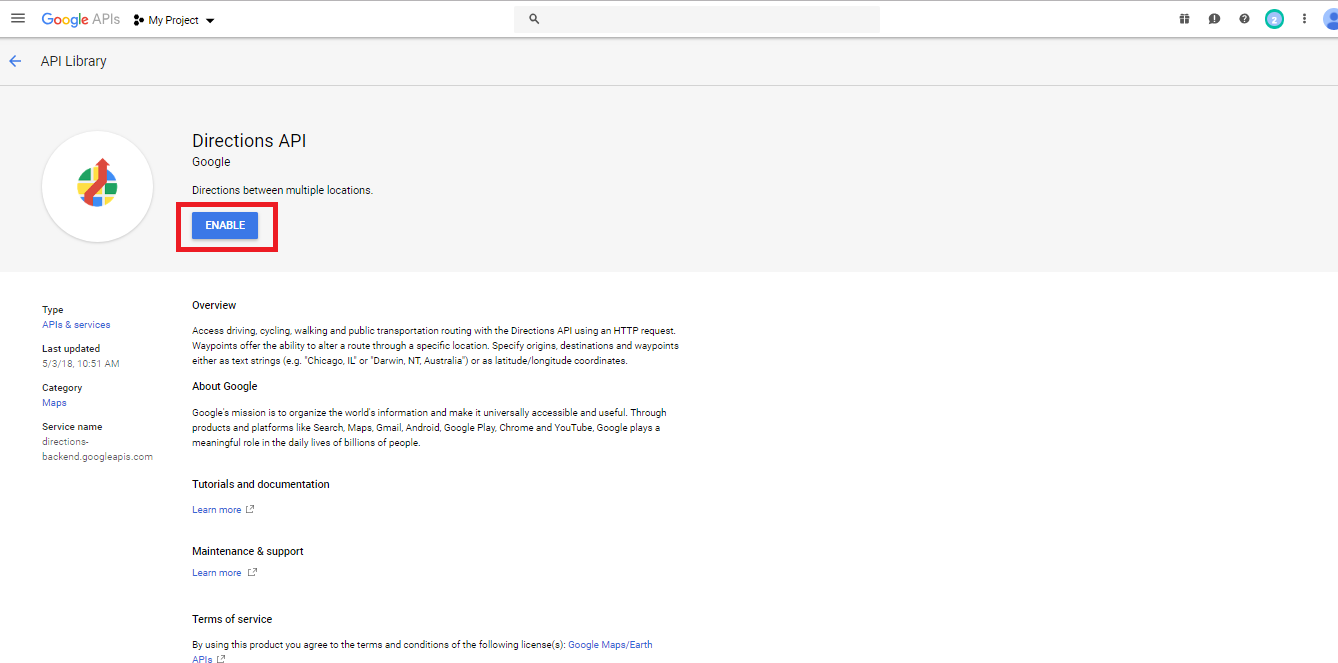
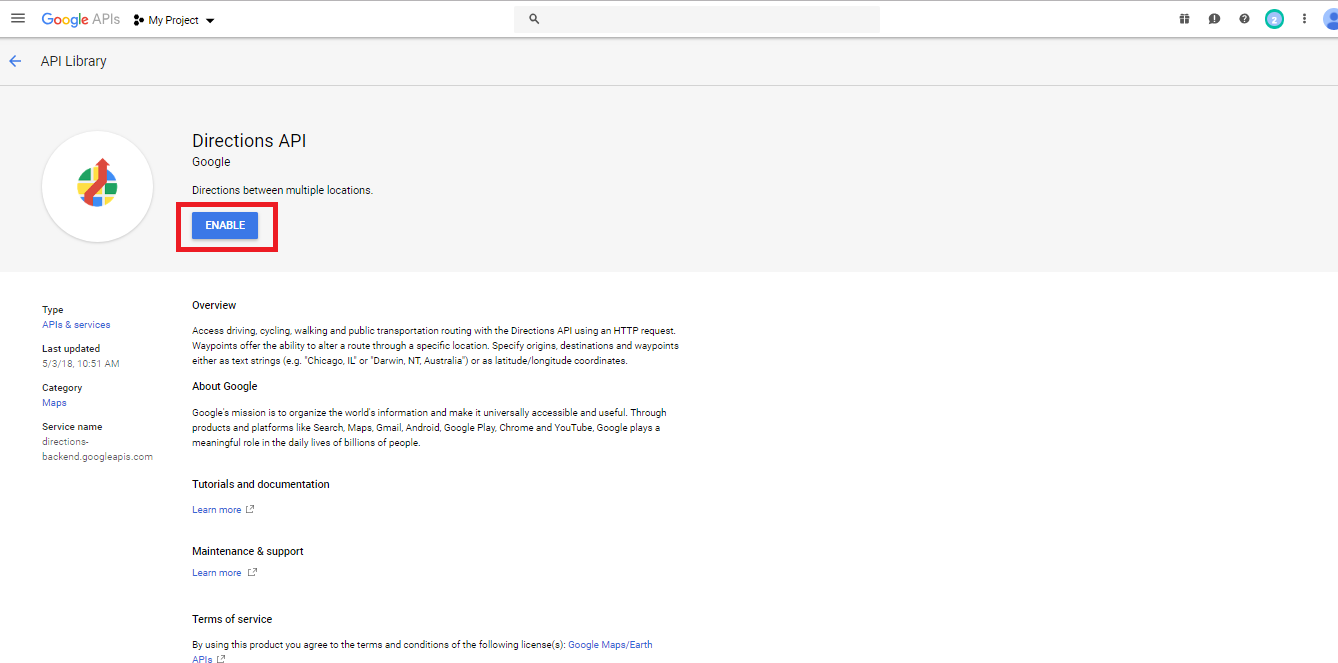
Step 12 : Now you need to enable all the highlighted APIs, that is Direction API, Distance Matrix API, Geocoding API, Geolocation API, Maps Embed API, Maps JavaScript API, Maps SDK for Android, Maps SDK for iOS, and Places API, to get a single Google API key for our platform. Here, we are showing you the process to enable Directions API, follow the same process for other keys

Step 13 : Click on Enable

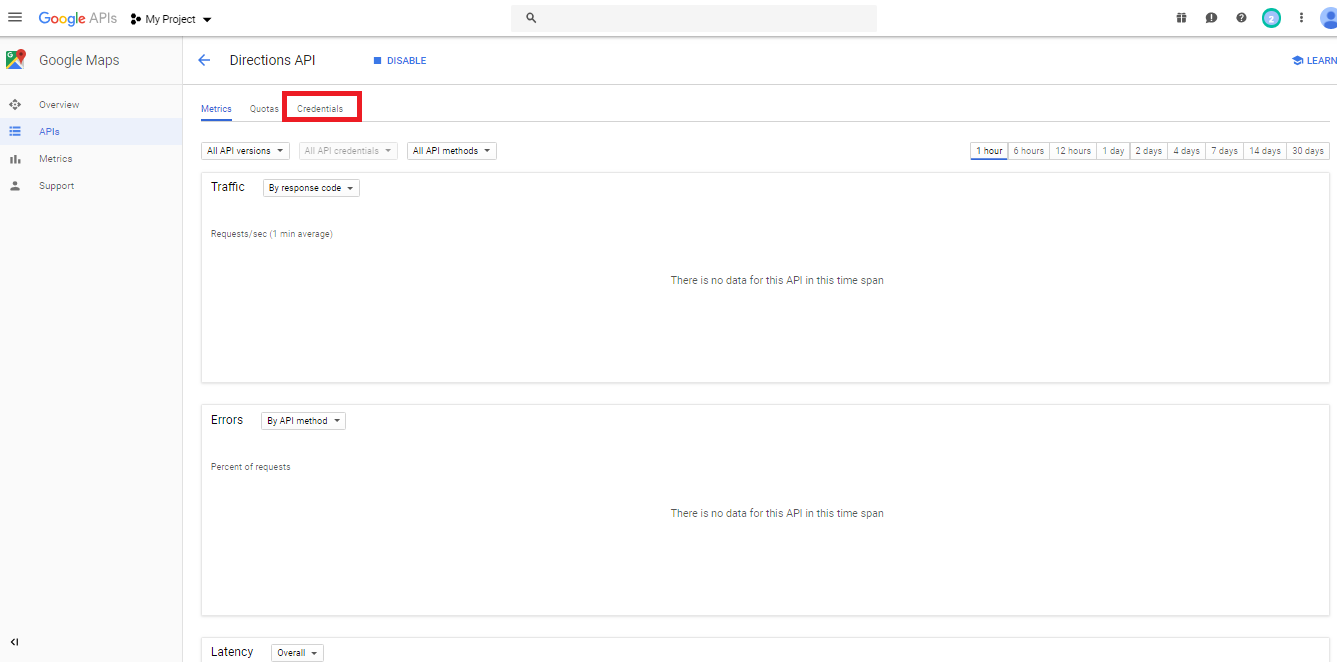
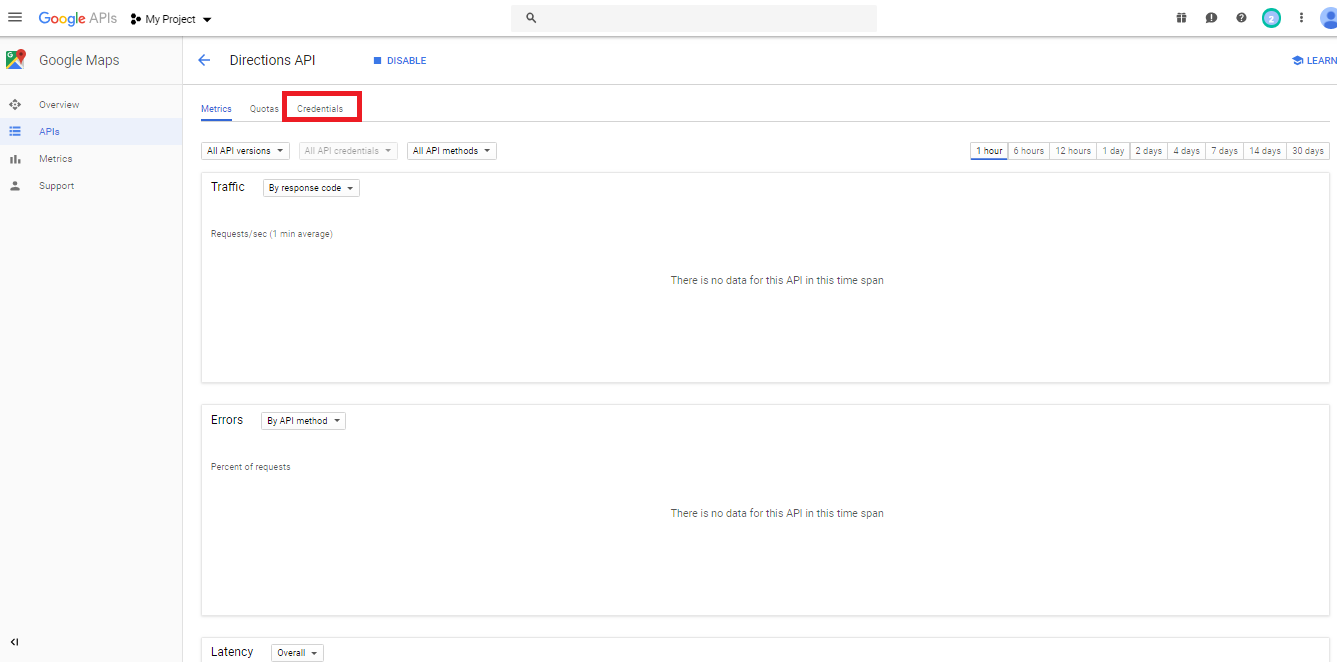
Step 14 : Go to Credentials

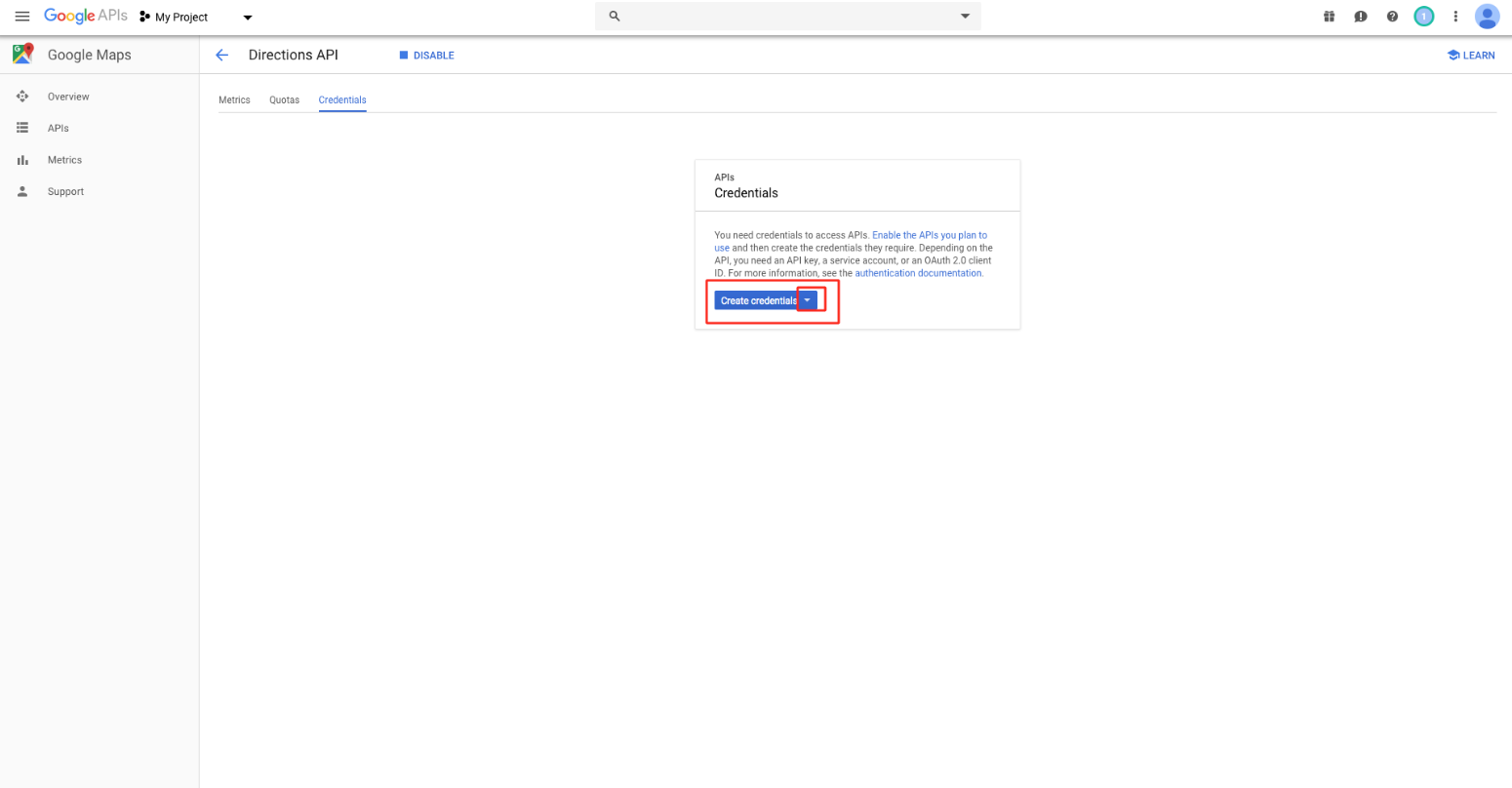
Step 15 : Open Create Credentials menu

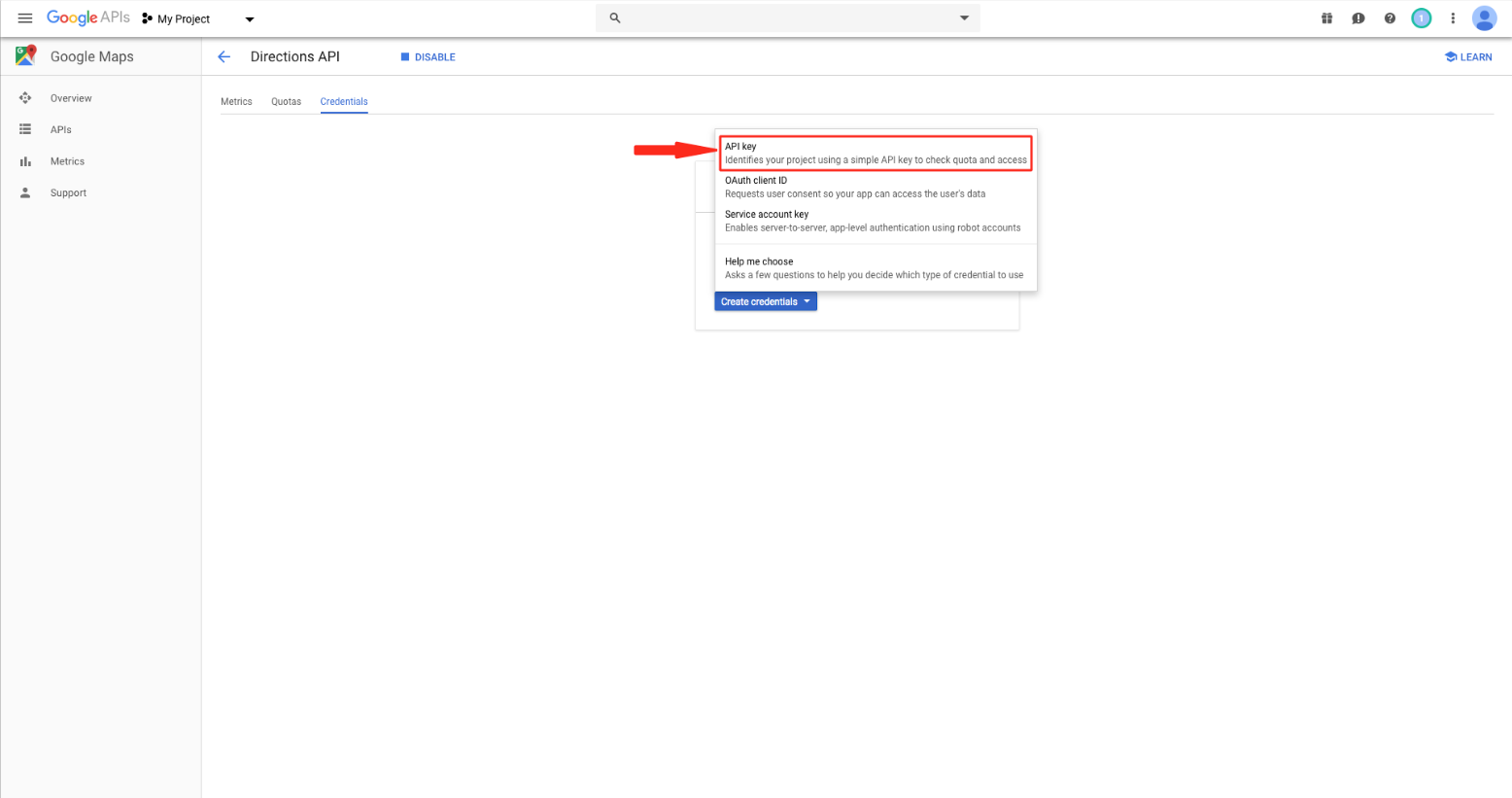
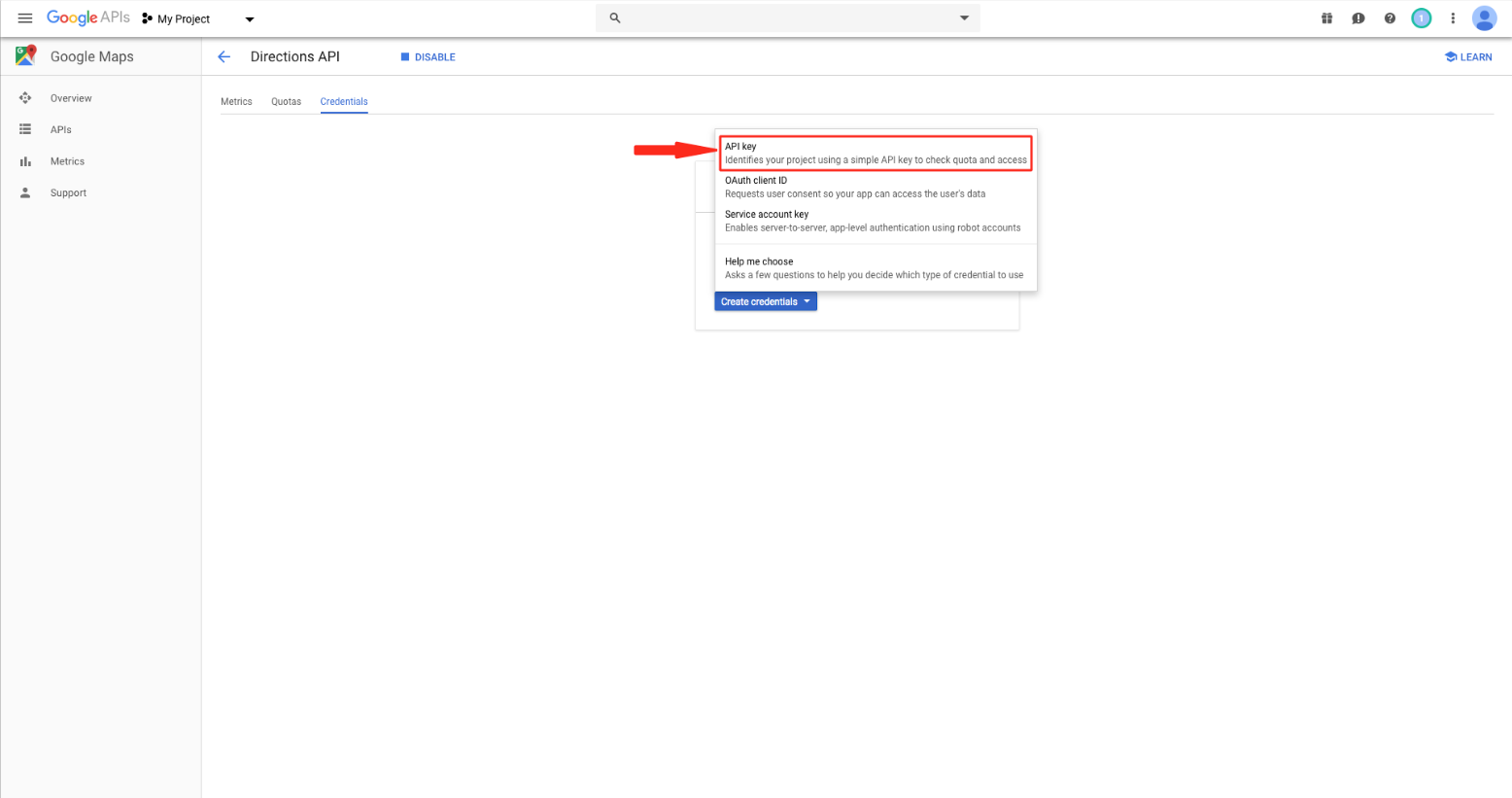
Step 16 : Select API Key

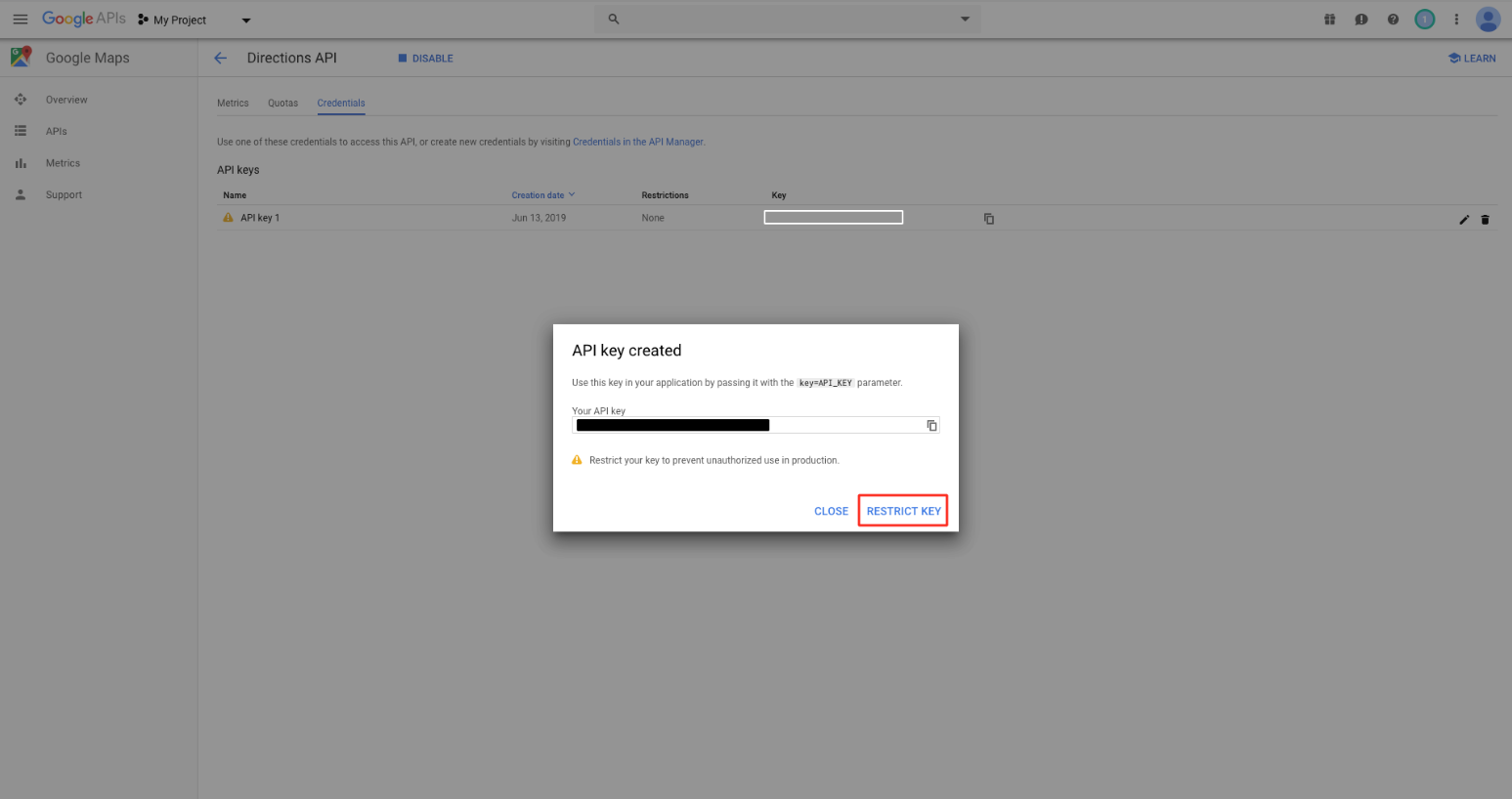
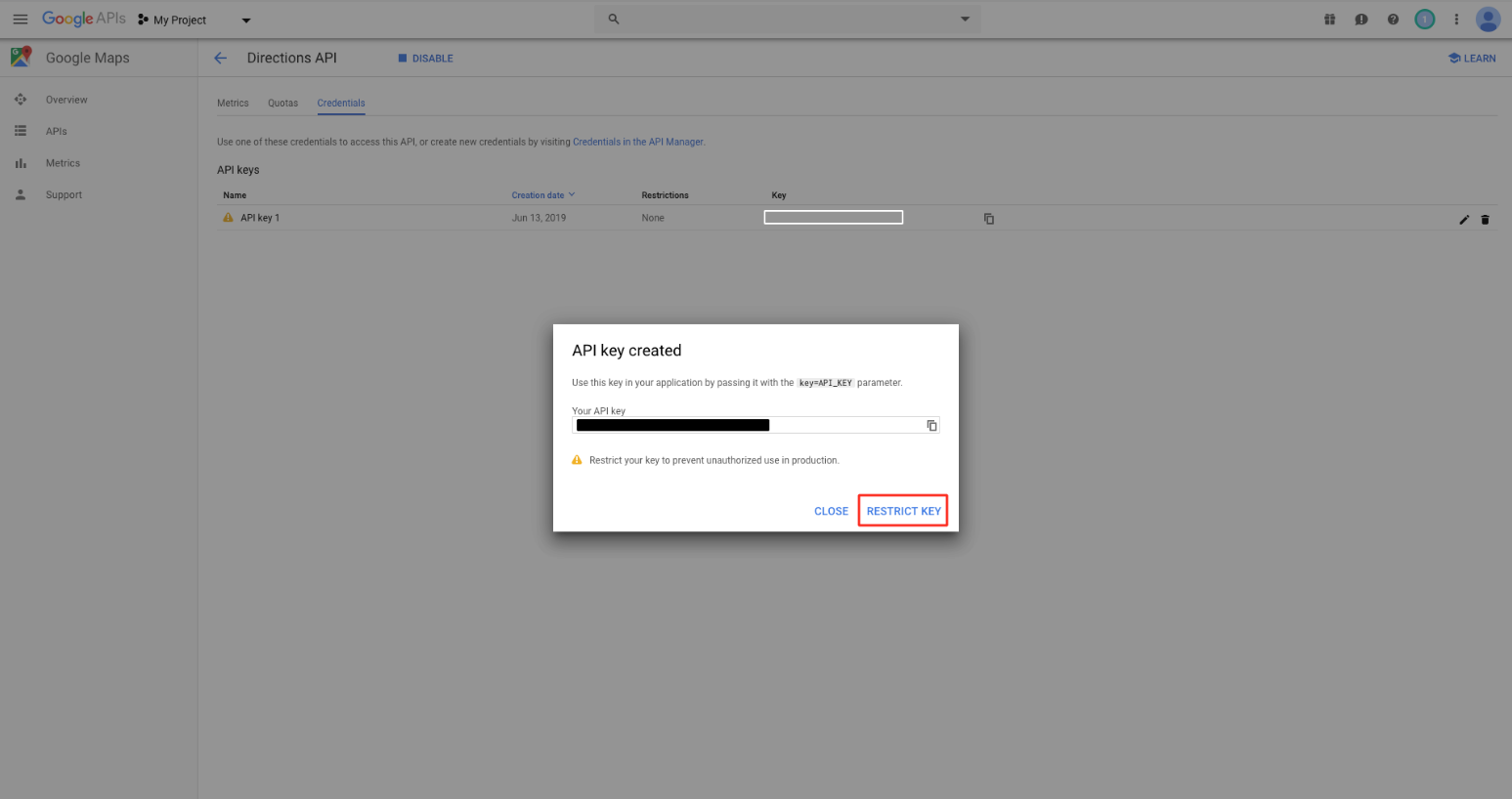
Step 17 : Click on Restrict Key

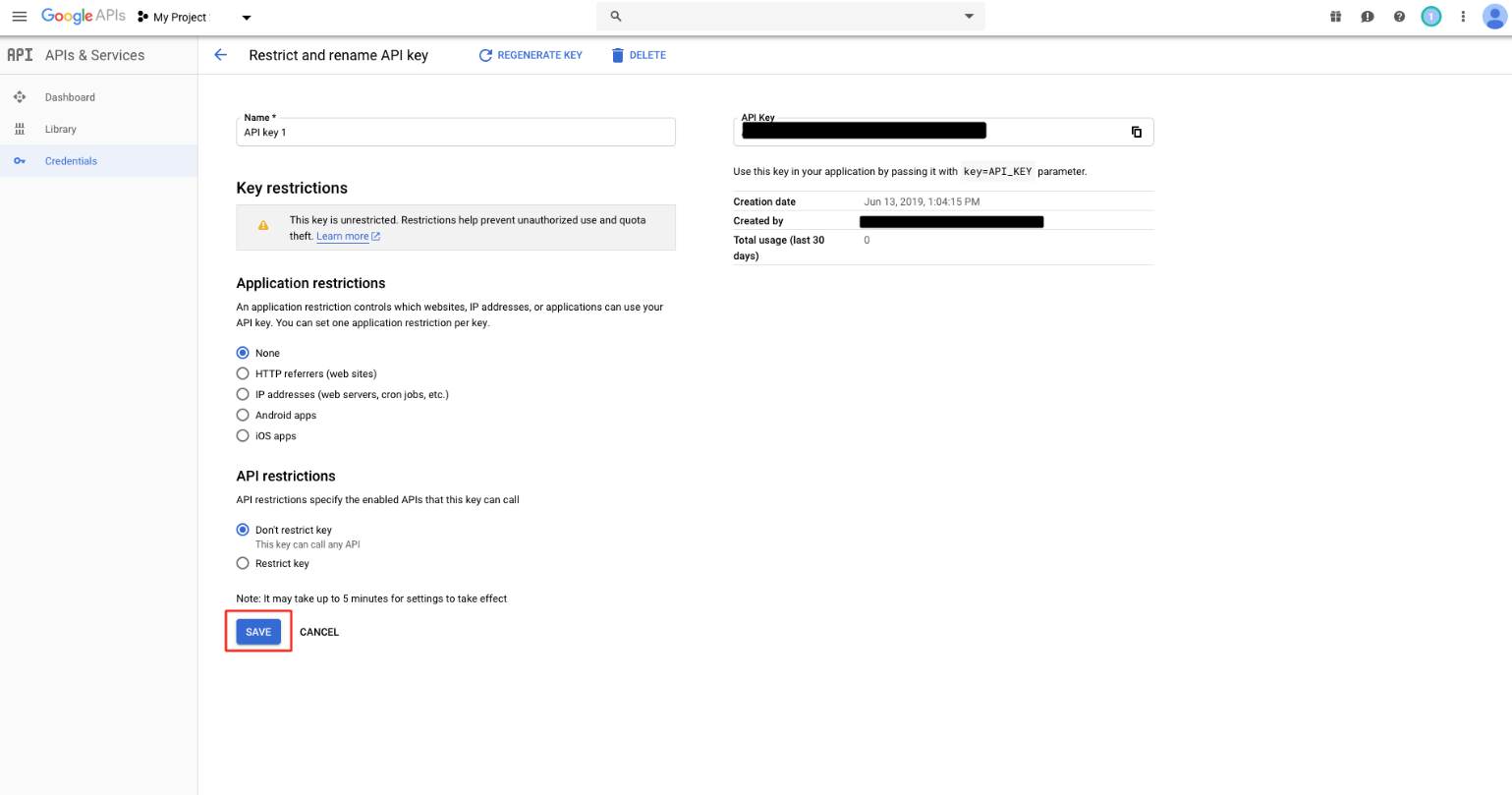
Step 18 : Select None in Application Restrictions, and then click on Save button

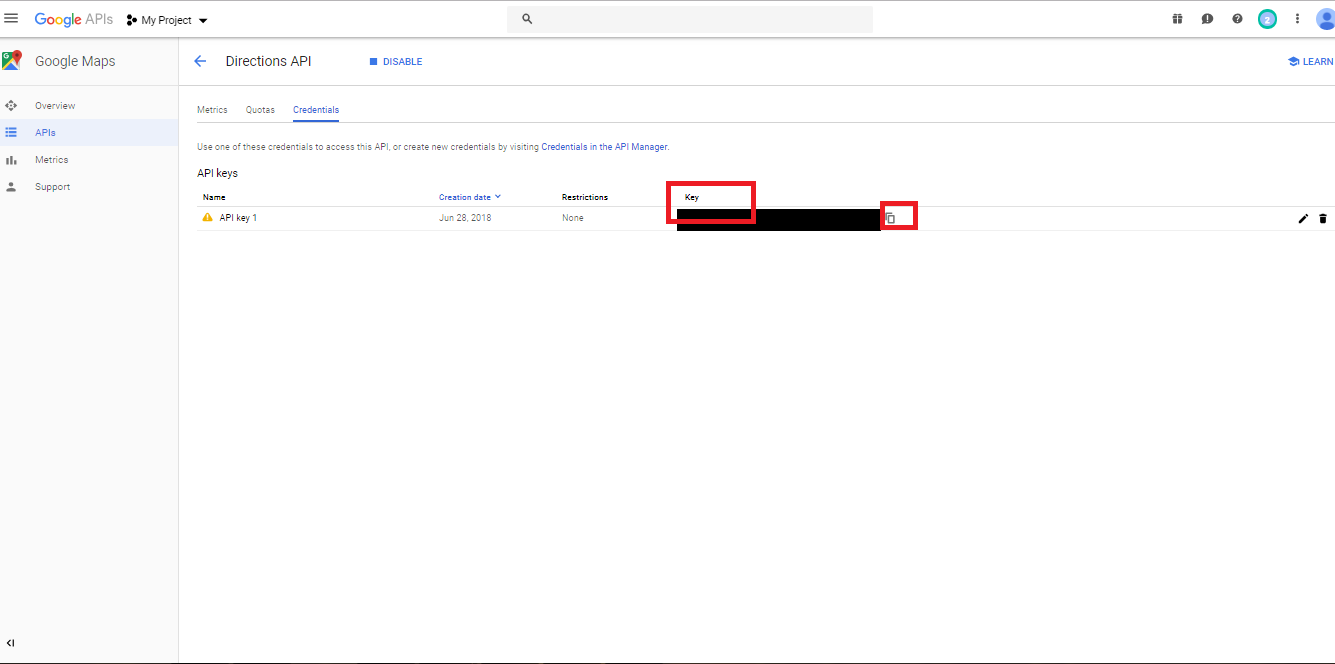
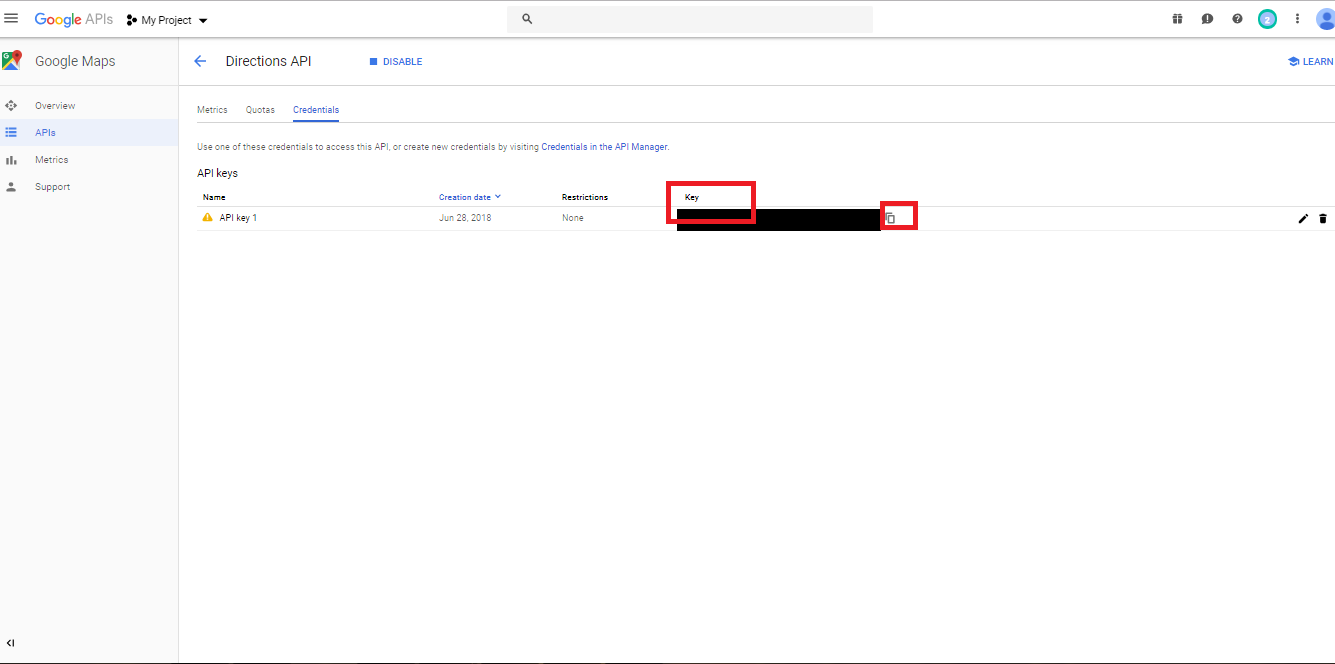
Step 19 :Here is your Google API key Copy it

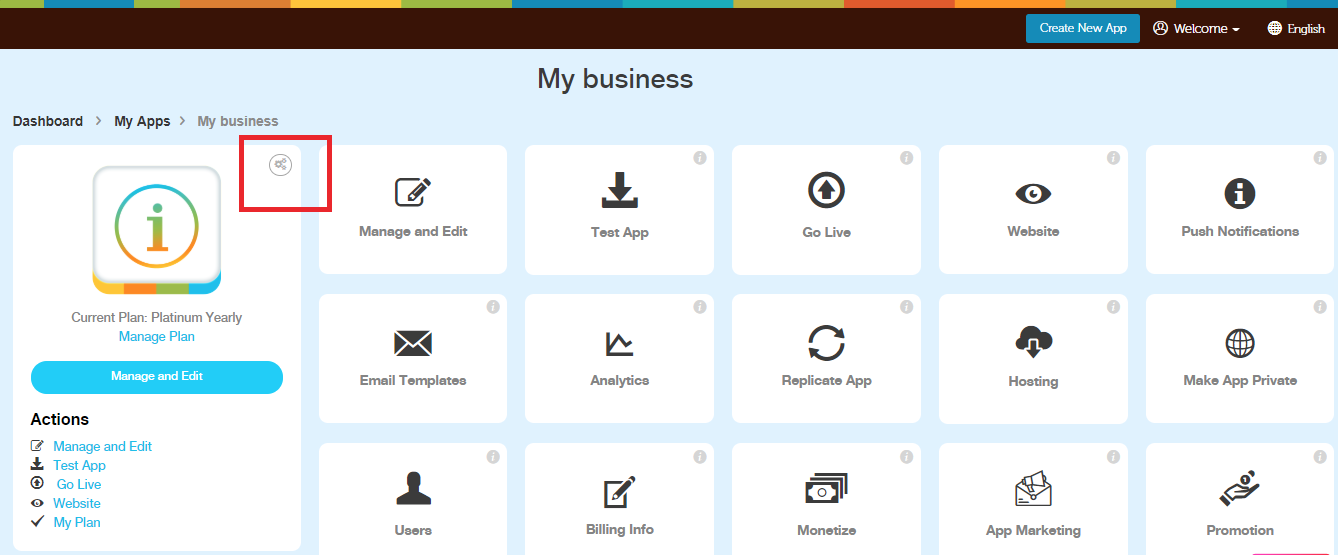
Step 20 : Now login into your Rkimball account, go to My Apps, and click on this highlighted settings icon
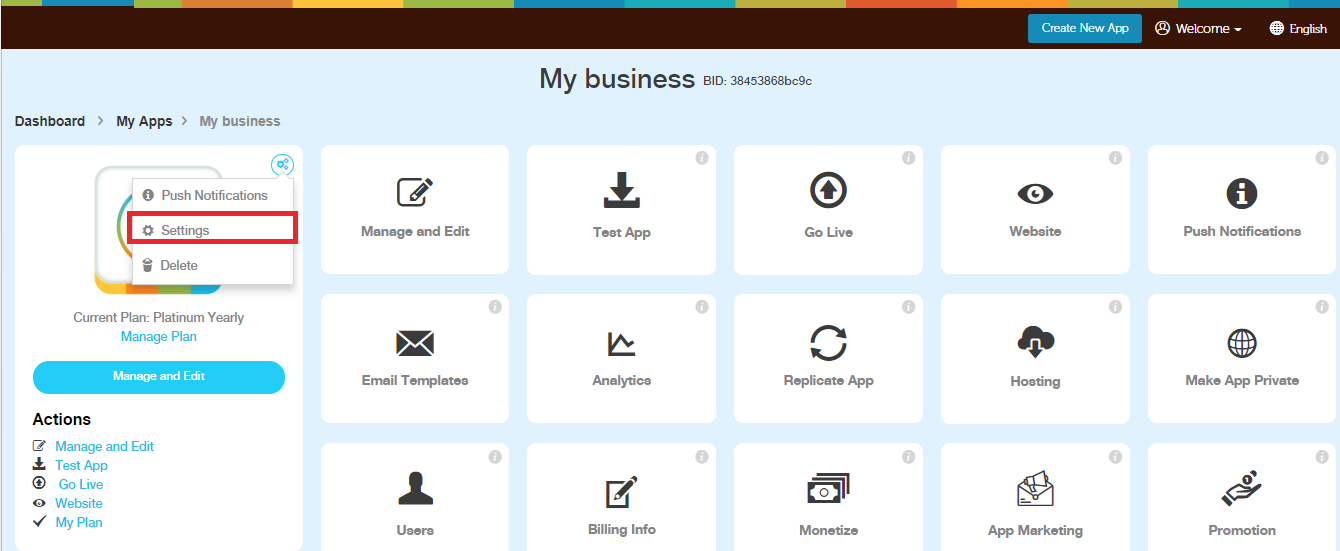
 Step 21: Select Settings option
Step 21: Select Settings option
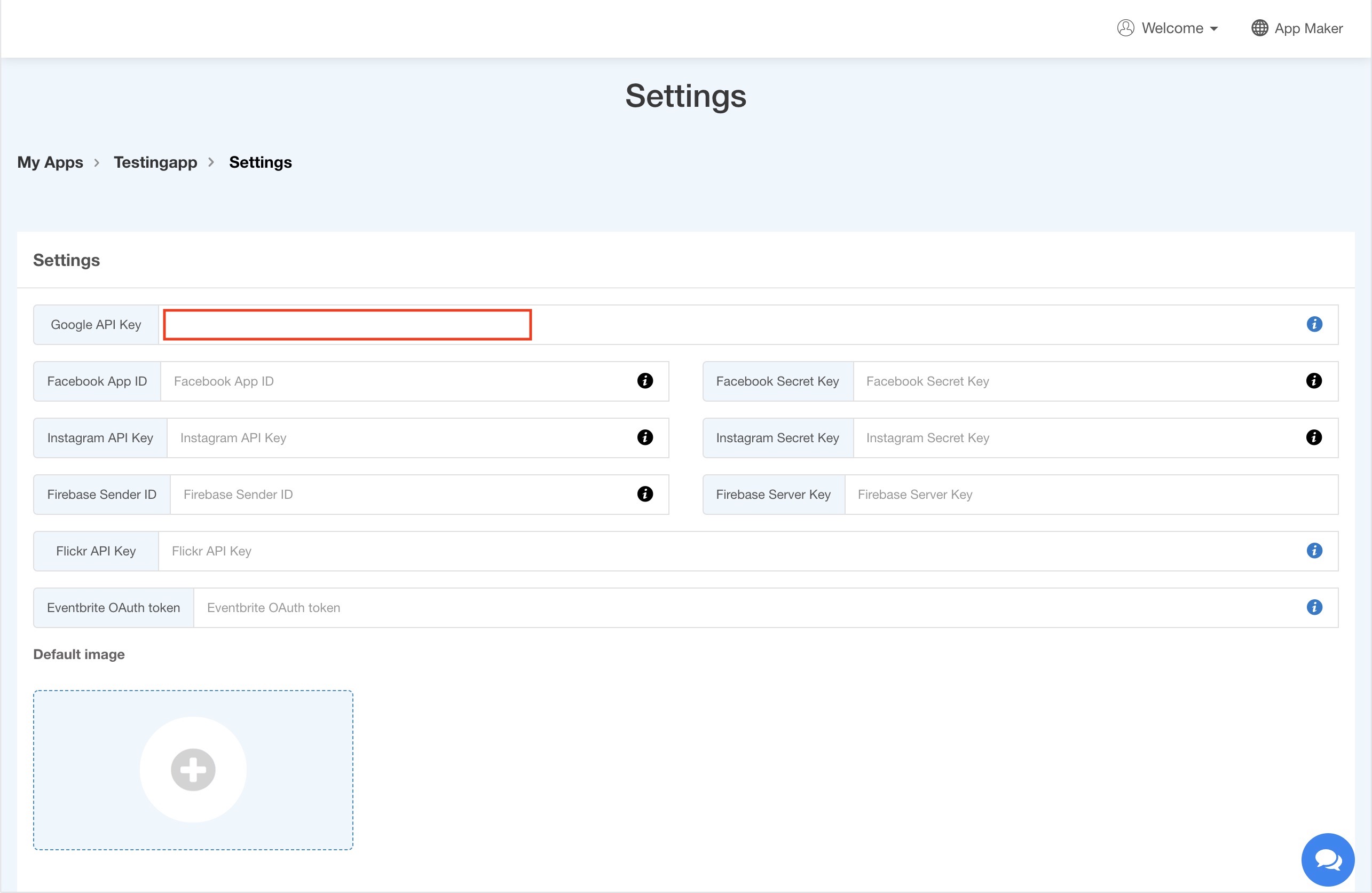
Step 22: Now paste the copied Google API Key in the highlighted field.
Note : To increase requests hit daily limit, please follow our tutorial How to add the Billing account details in Google Developer Account to increase requests hit daily limit.
