
How to get Google API Key for IOS for Taxi?
Follow below mentioned steps to easily get Google API Key for IOS:
Step 1 : Go to Google APIs
Step 2 : If you have a Google account, login, else Signup

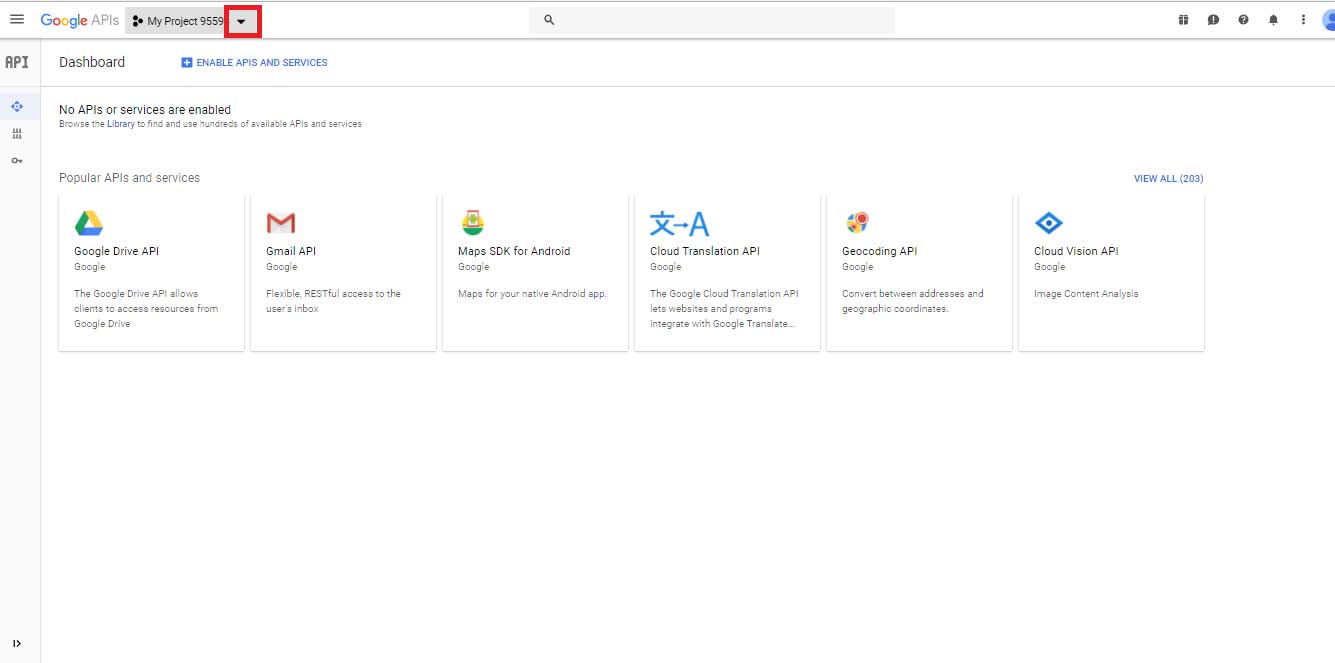
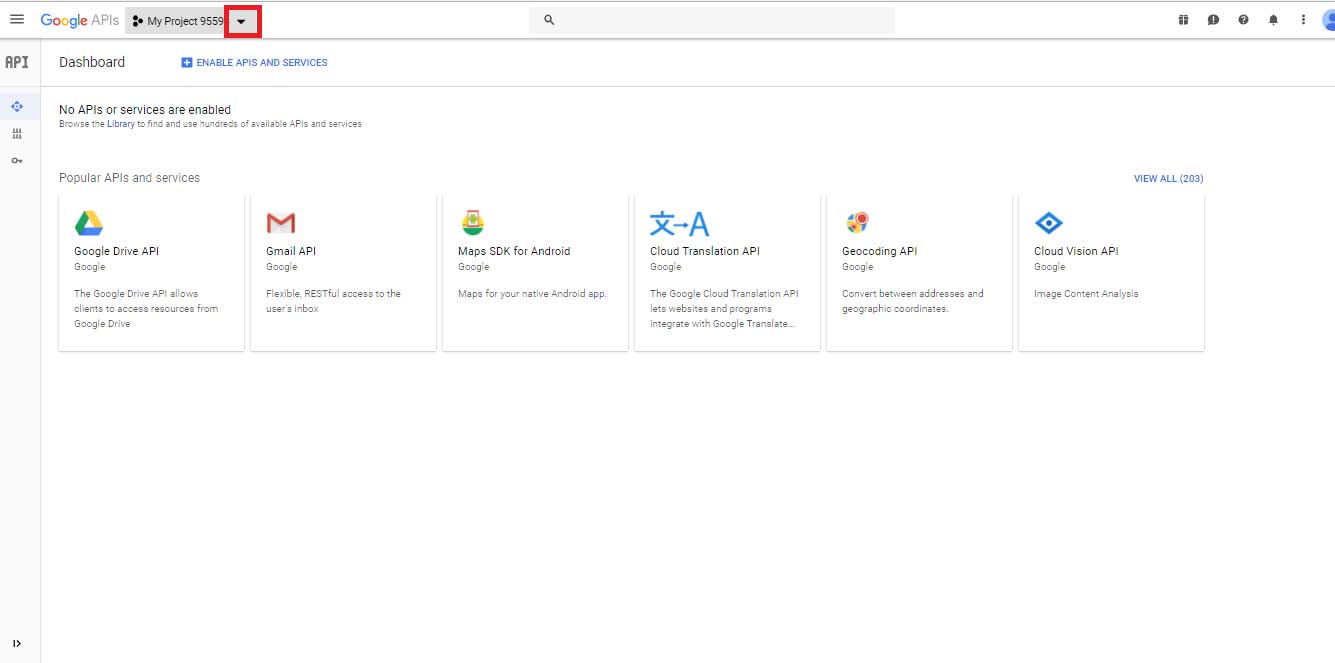
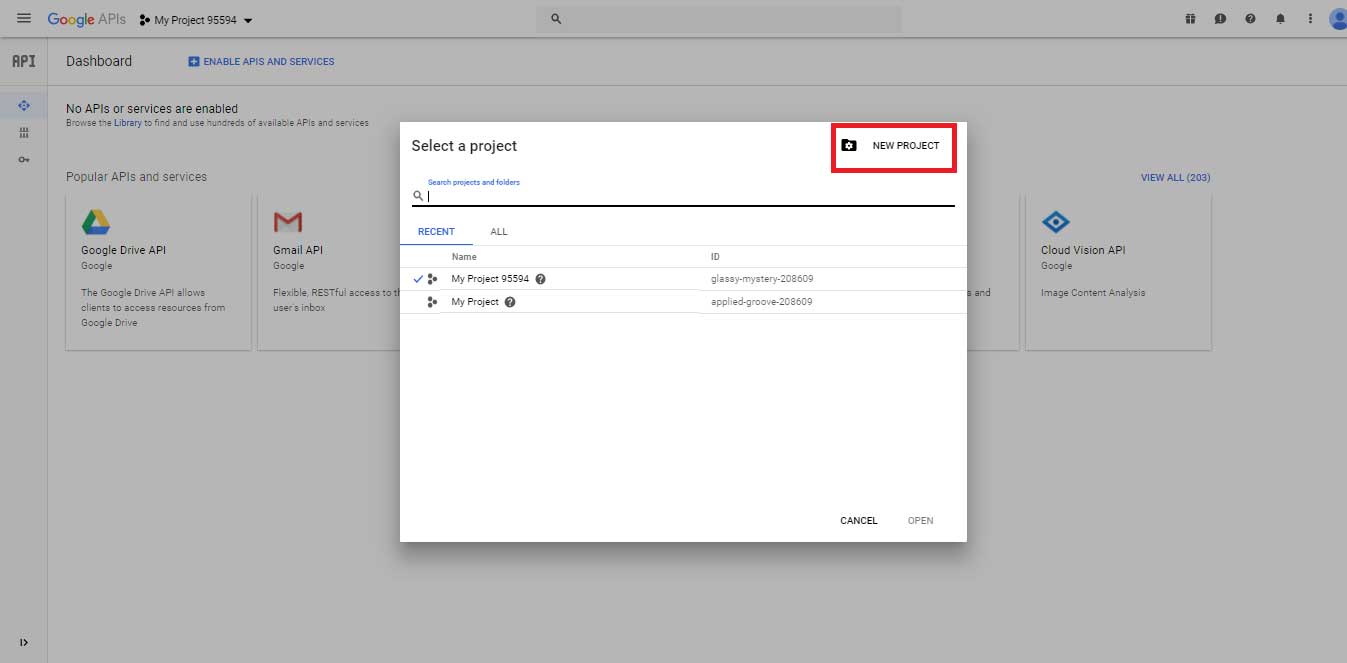
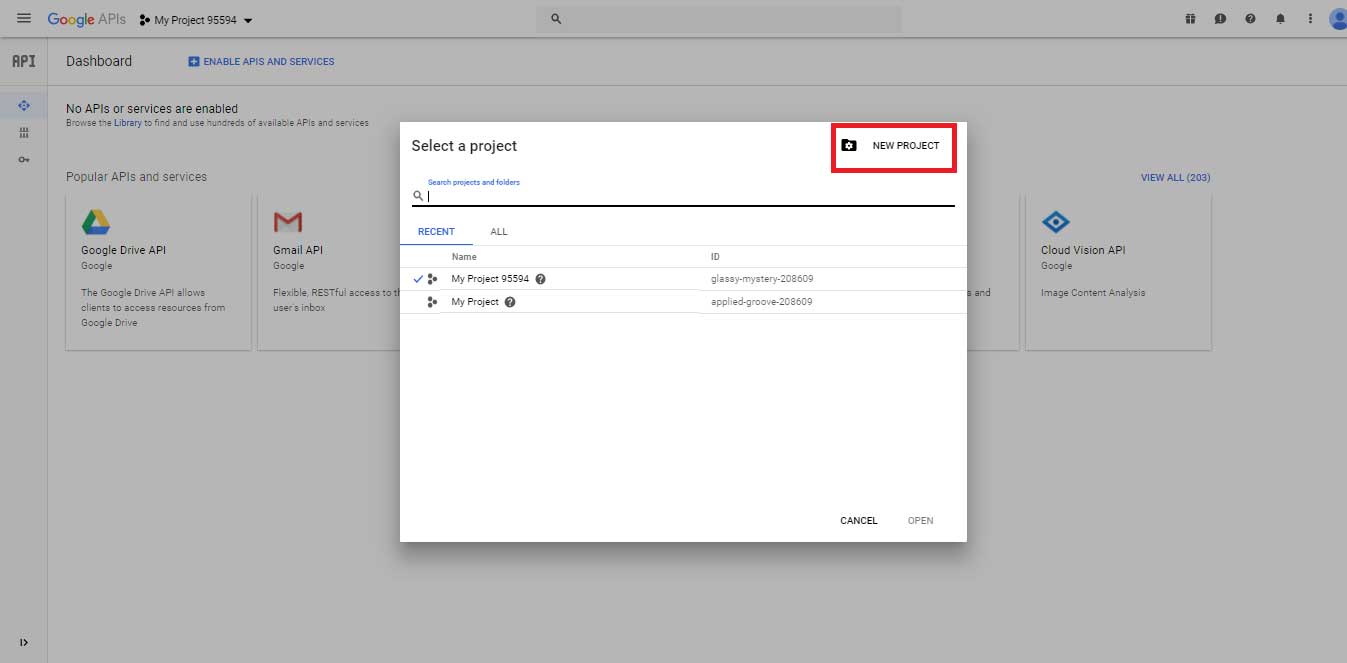
Step 3 : On Google APIs dashboard, click on dropdown menu

Step 4 : Click on New Project

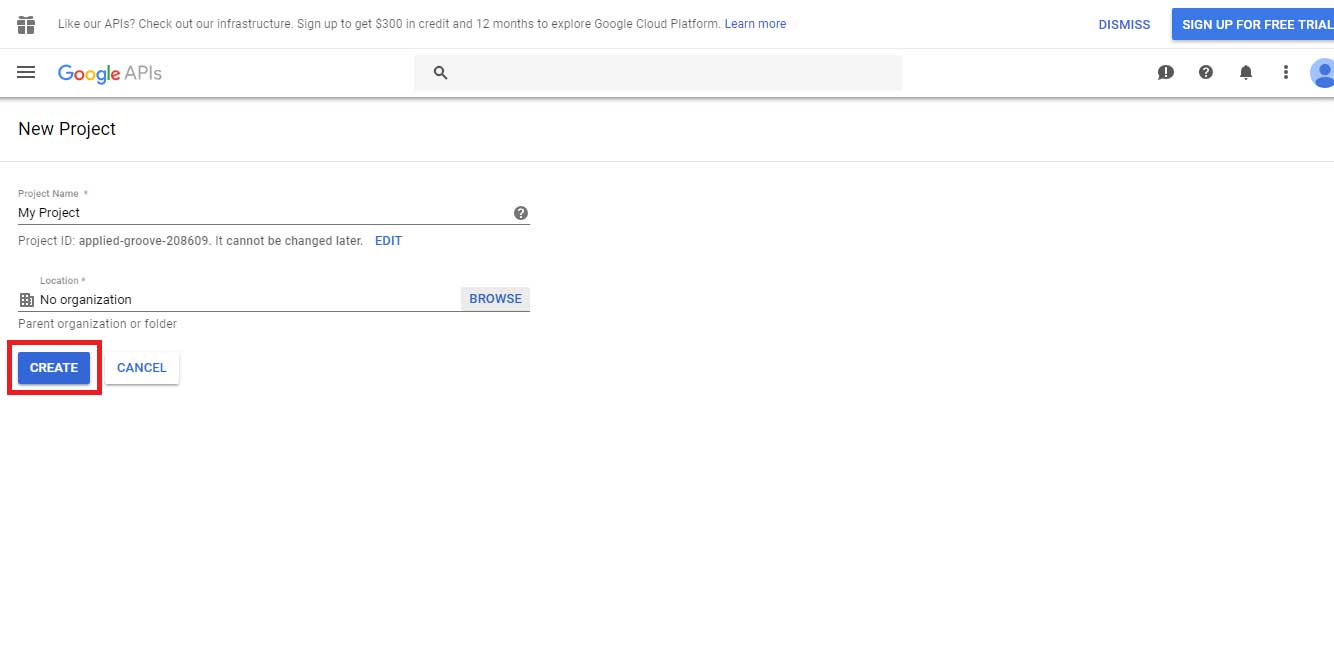
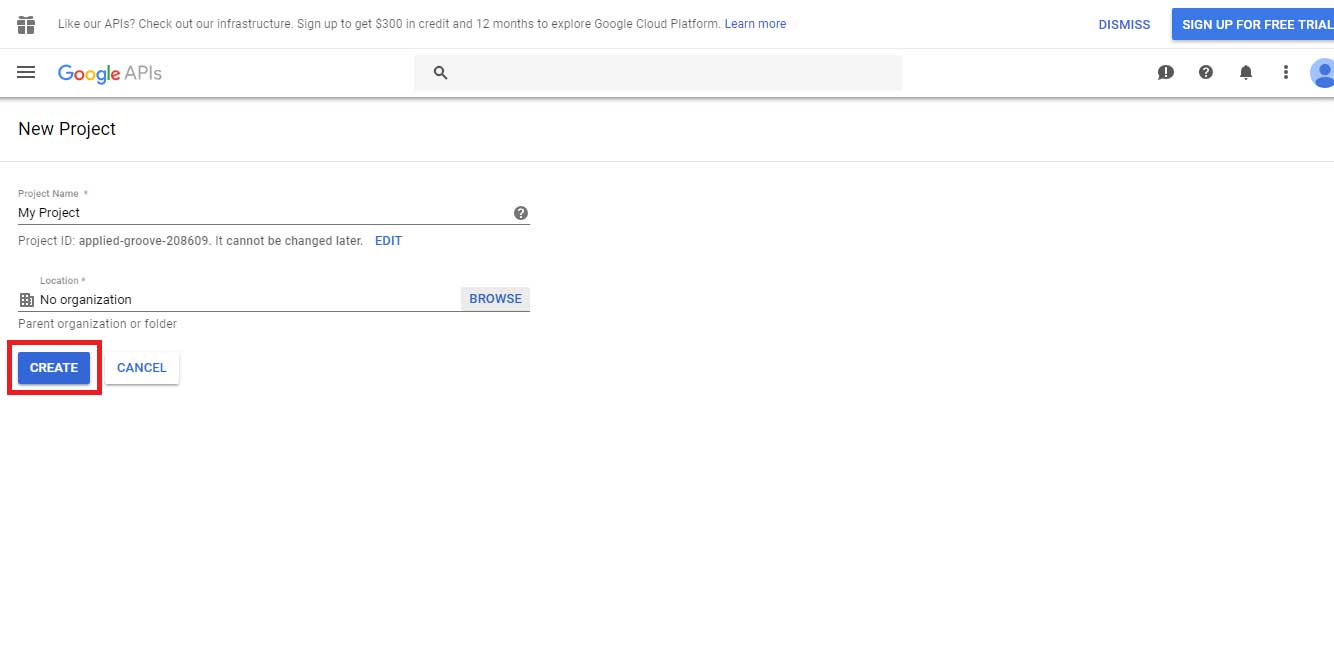
Step 5 : Click on Create button

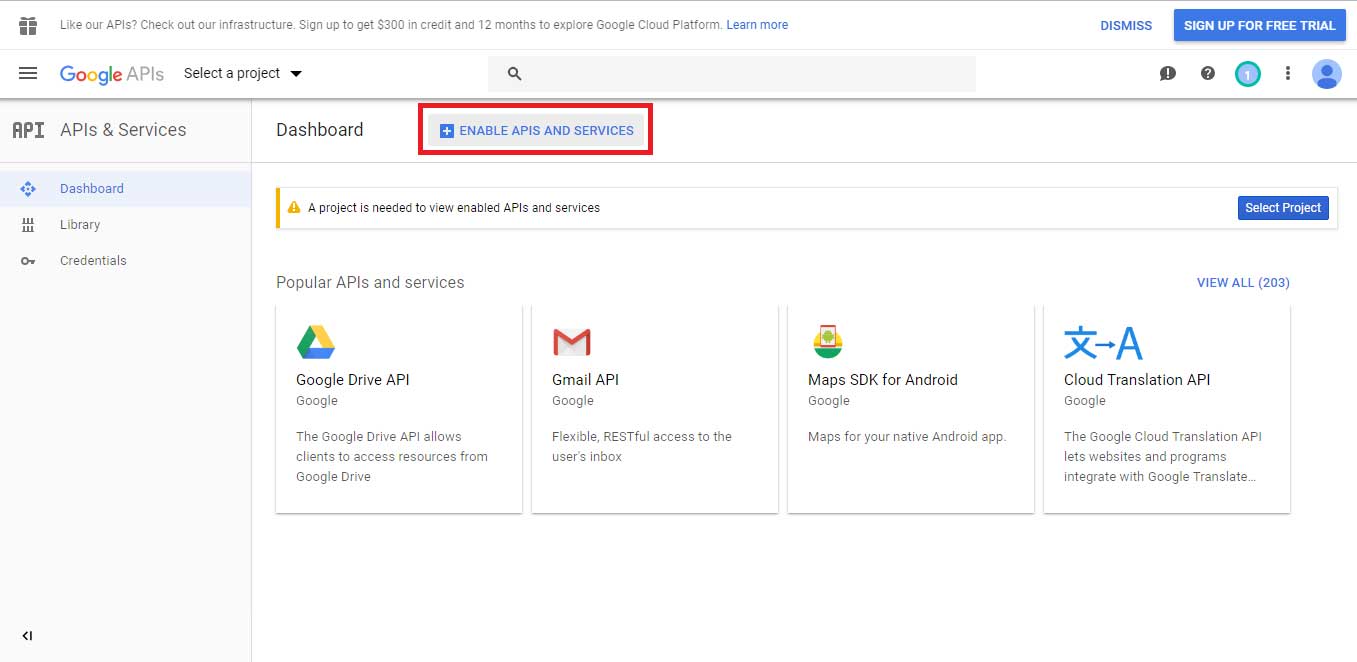
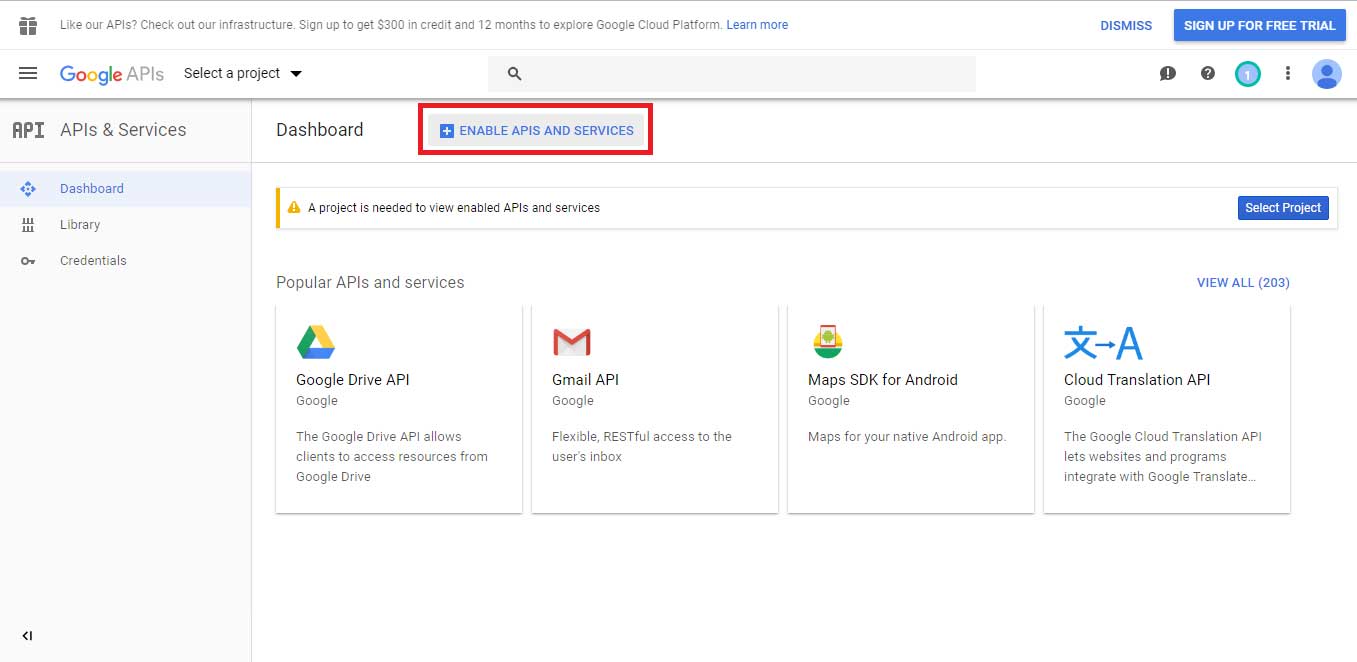
Step 6 : Click on Enable APIs and Services

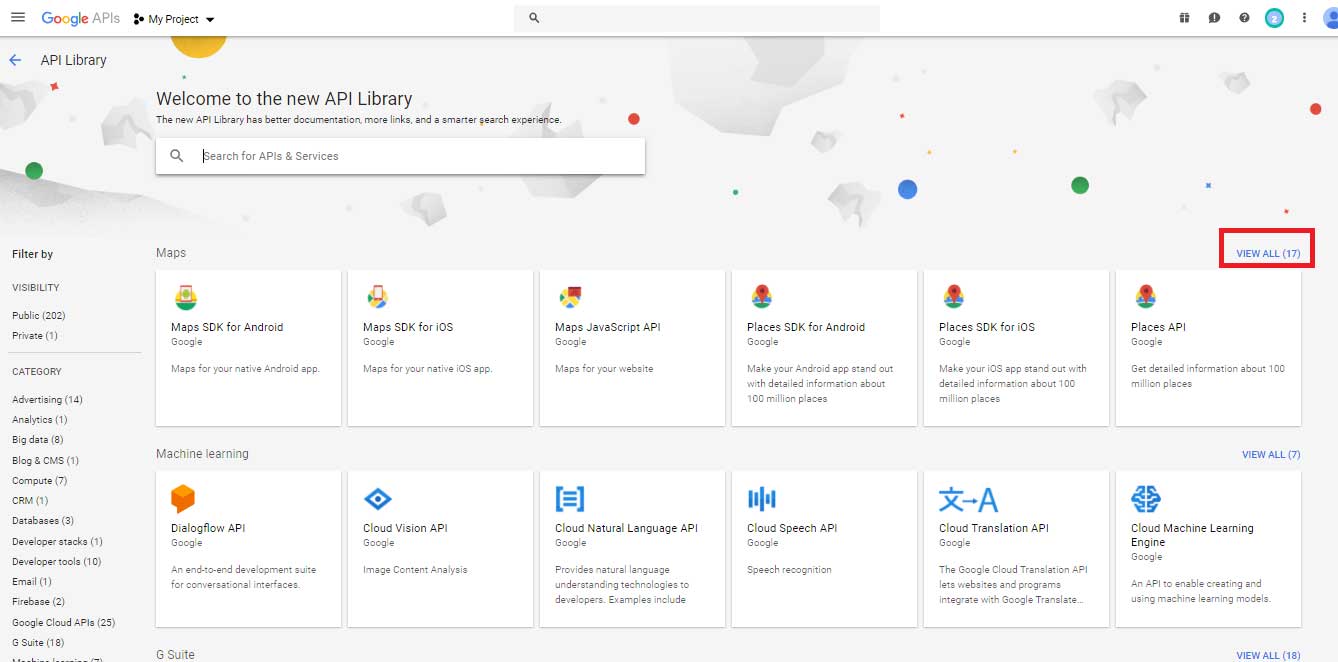
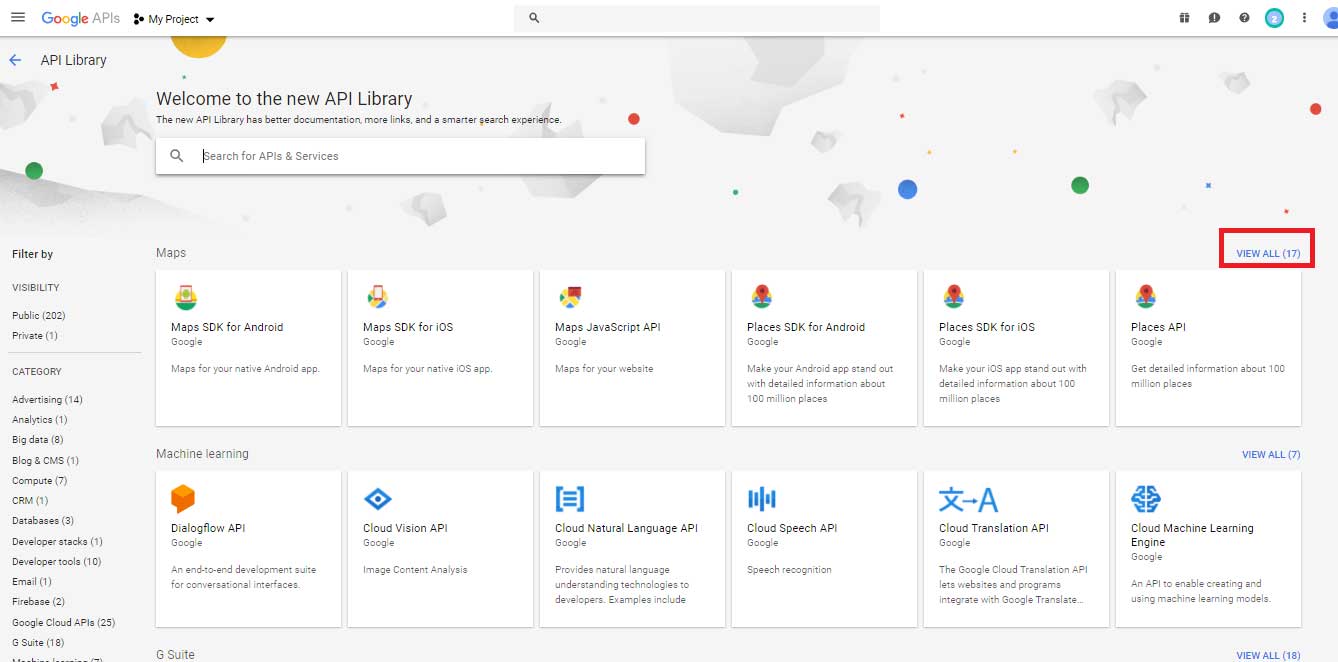
Step 7 : Click on View All

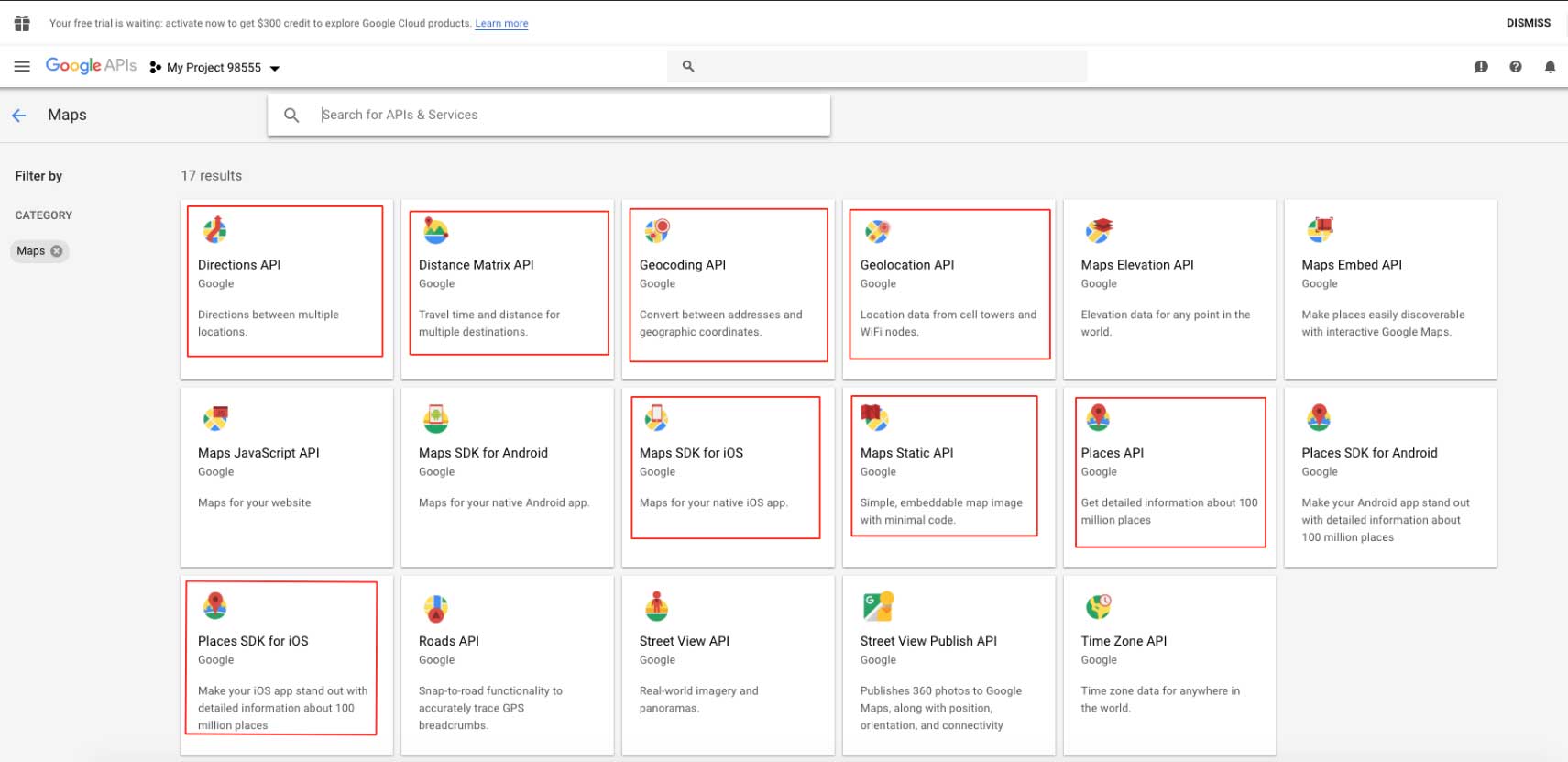
Step 8 : As shown in the screenshot, you need to enable the highlighted APIs one by one by clicking on Enable button in the next window

Please Note – First, you need to enable Maps SDK for iOS, Maps Static API, and Places API, Place SDK for iOS,Geocoding API,Geolocation API and Distance Matrix API then you need to enable Directions API. For enabling APIs, follow the same process as shown below for Directions API
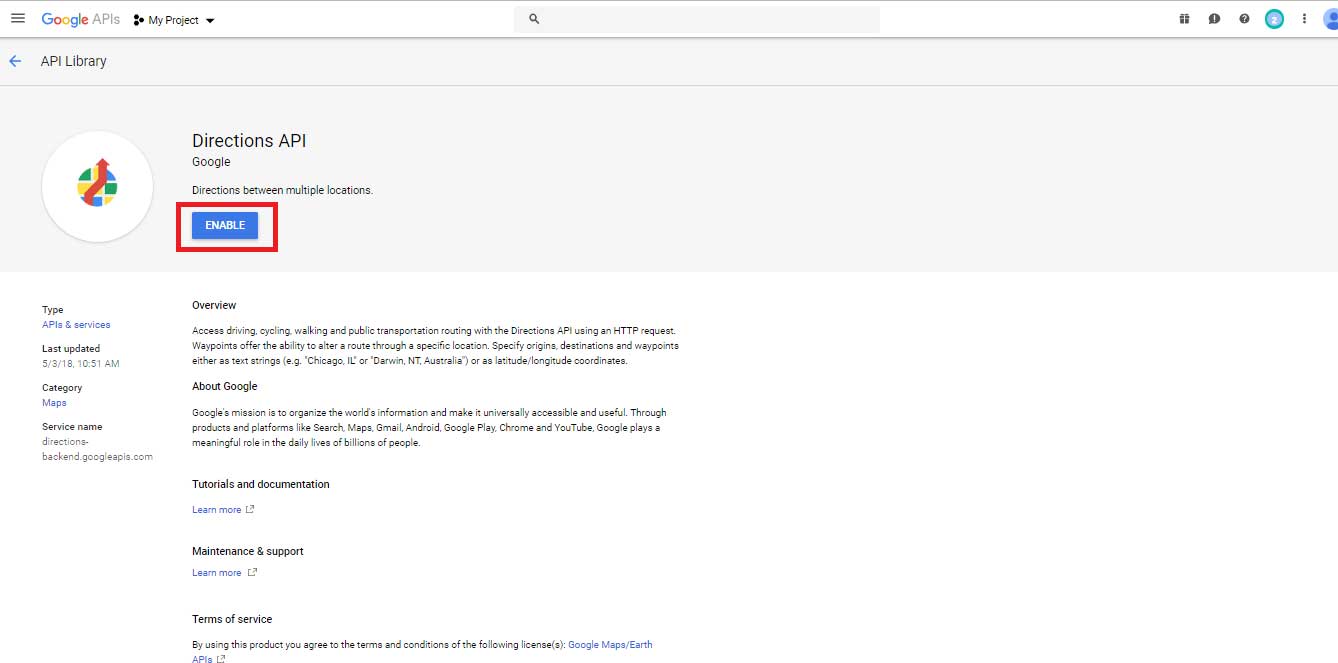
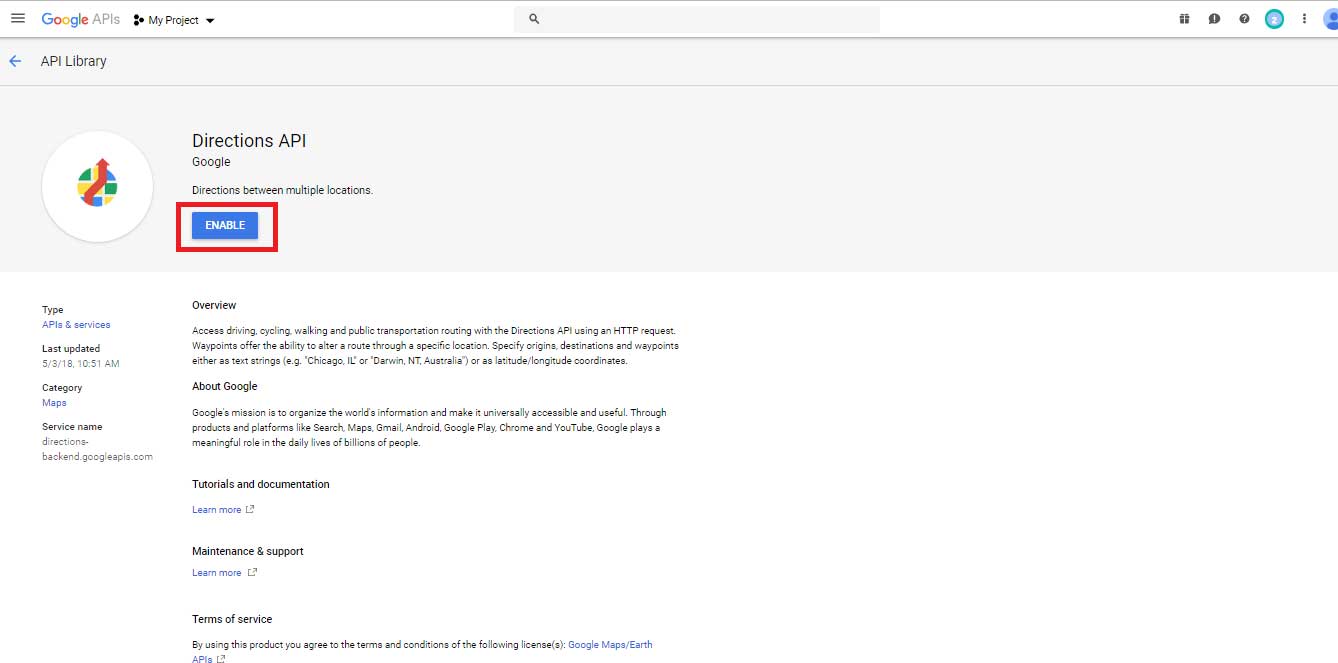
Step 9 : Click on Enable

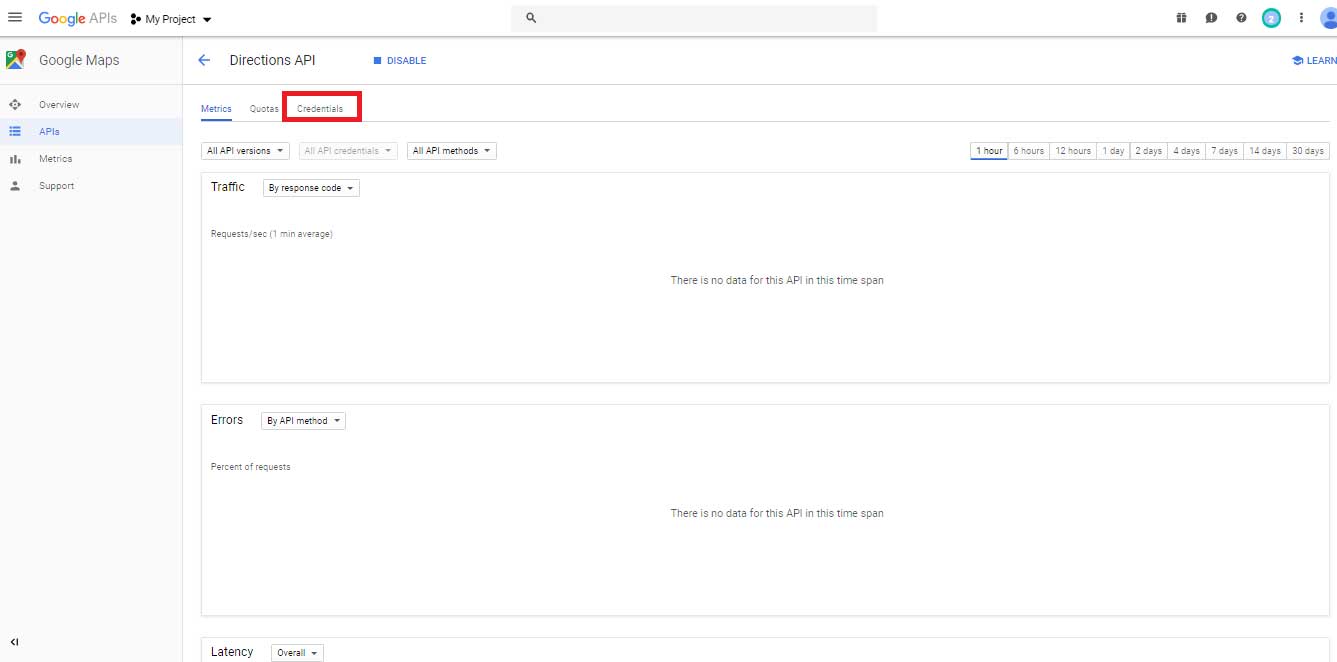
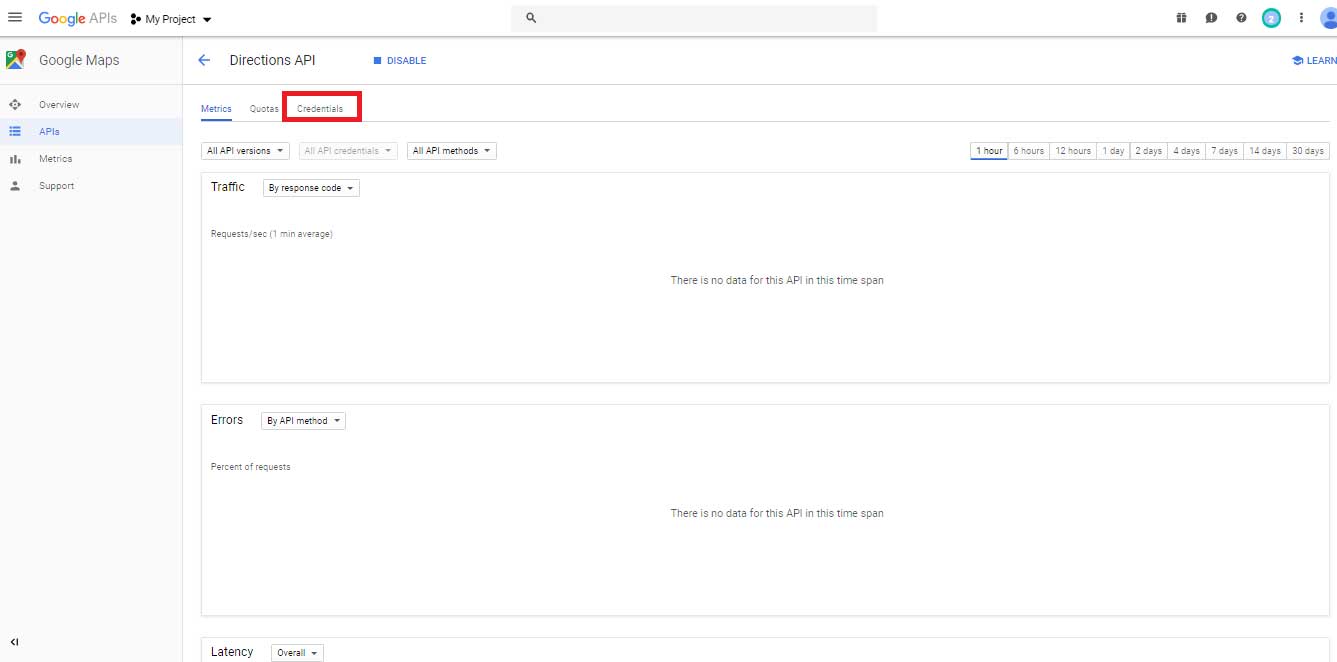
Step 10 : Click on Credentials

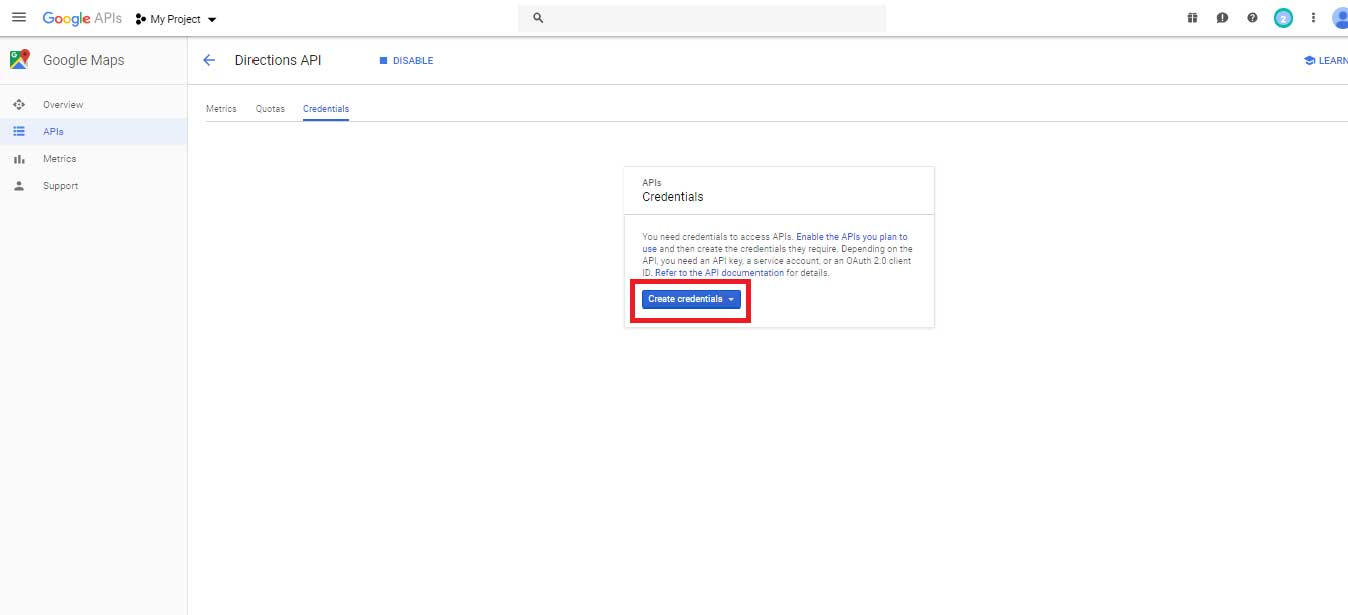
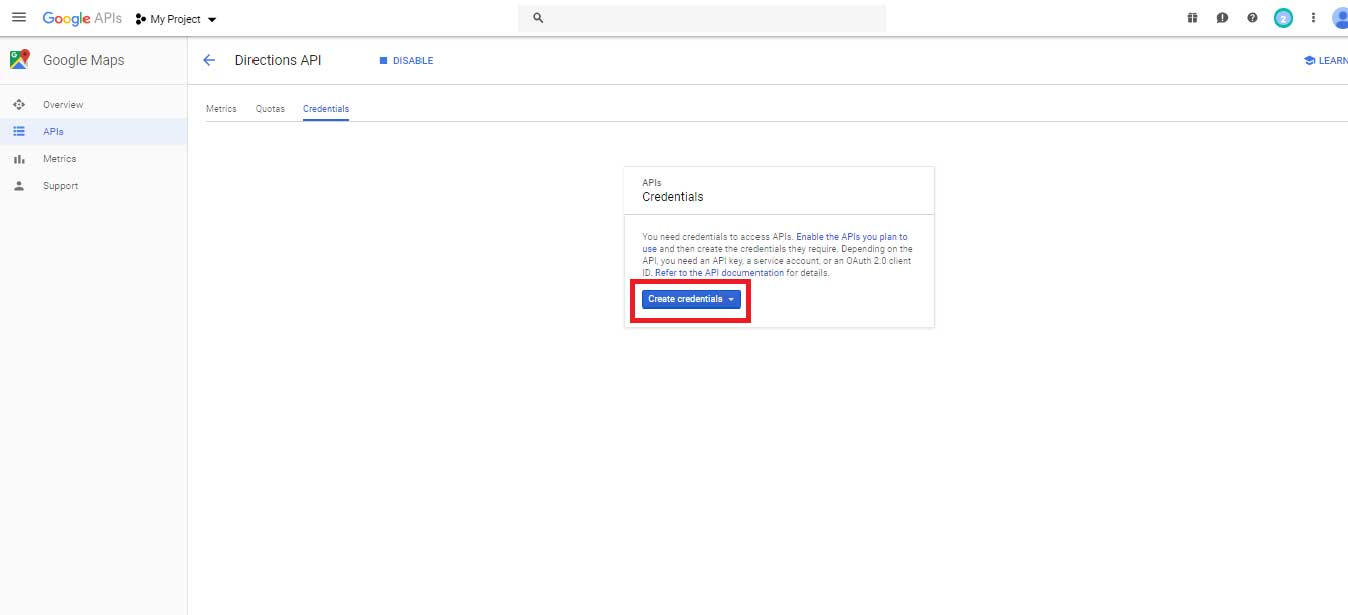
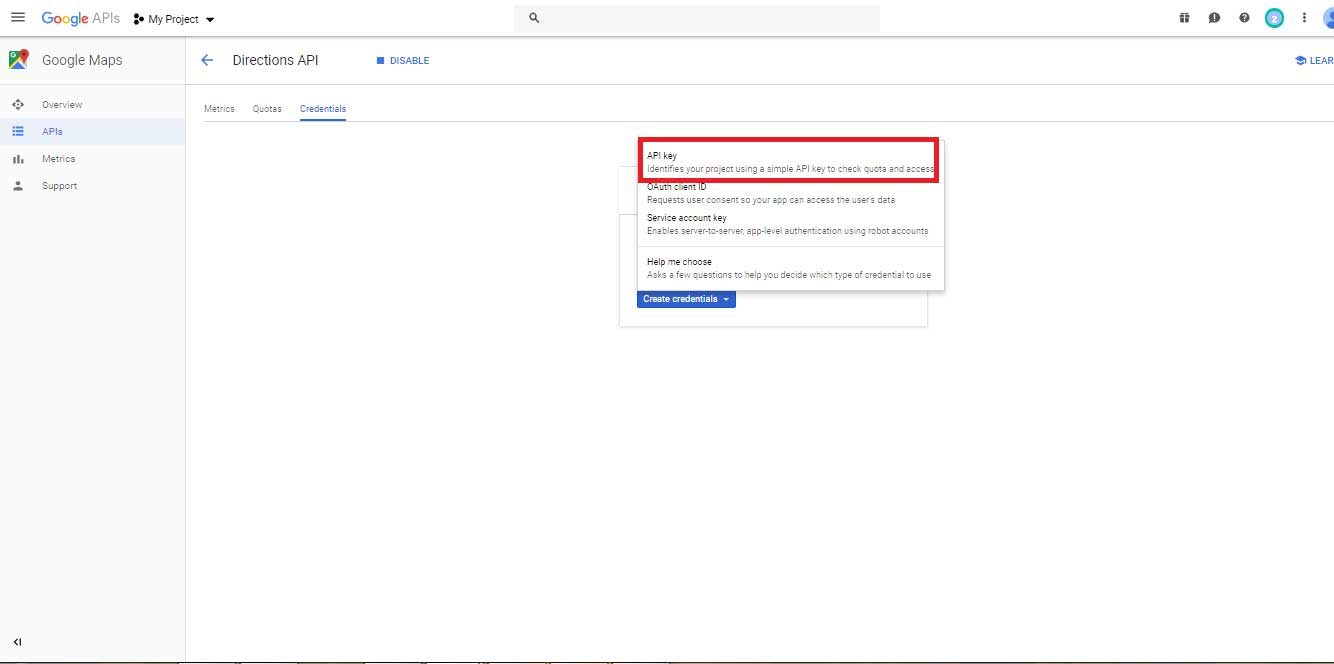
Step 11 : Click on Create Credentials

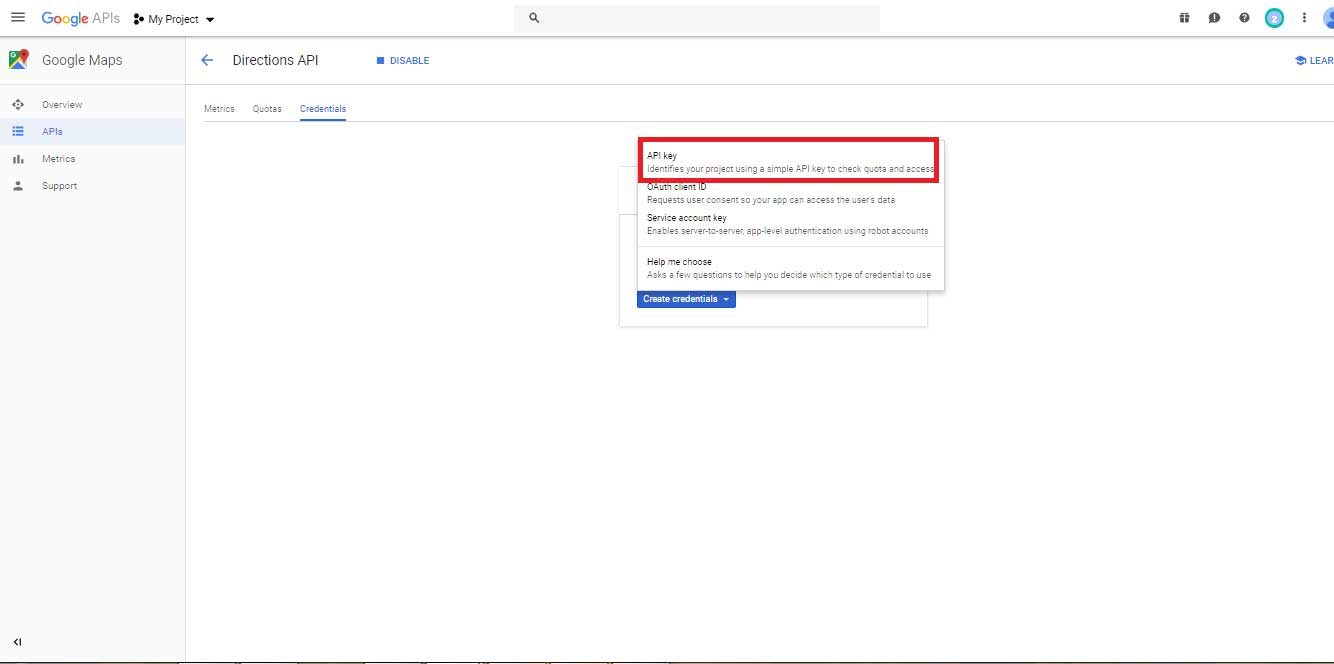
Step 12 : Create Credentials dropdown menu will open, select API key

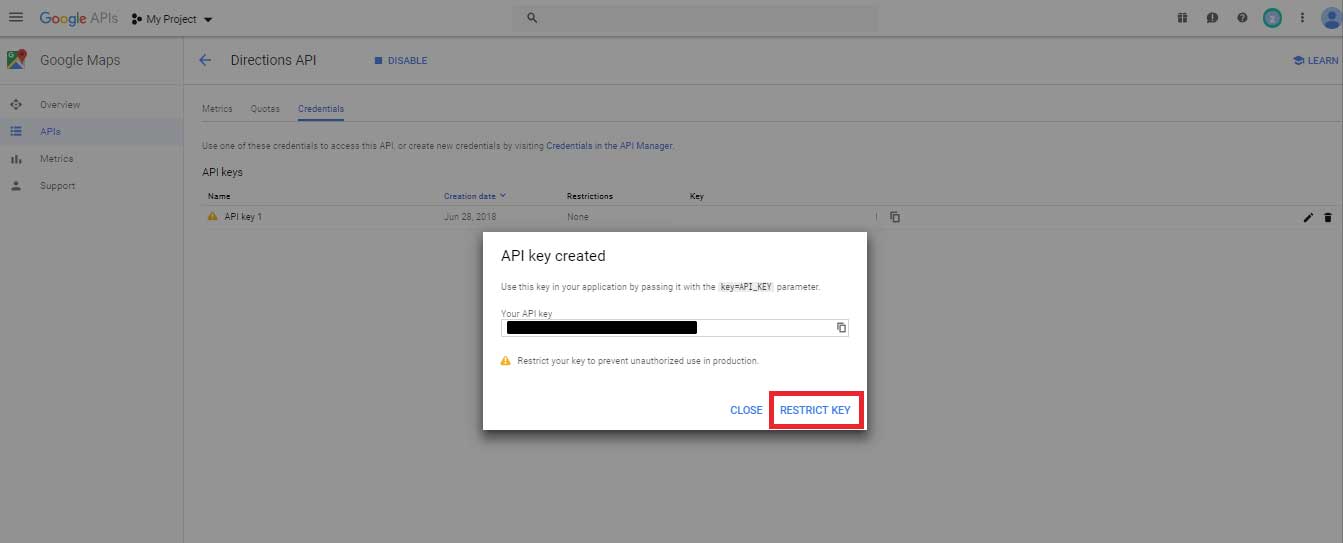
Step 13 : Click on Restrict Key

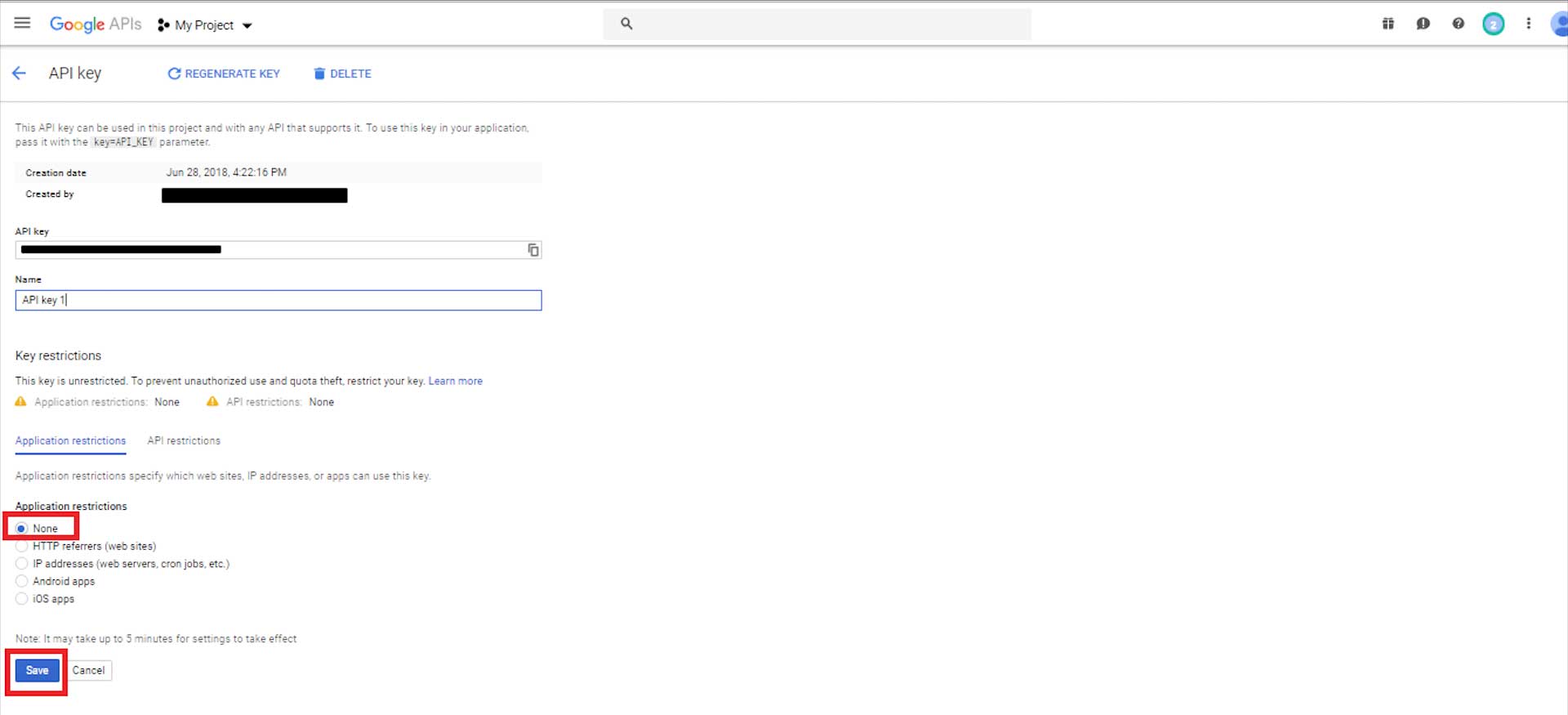
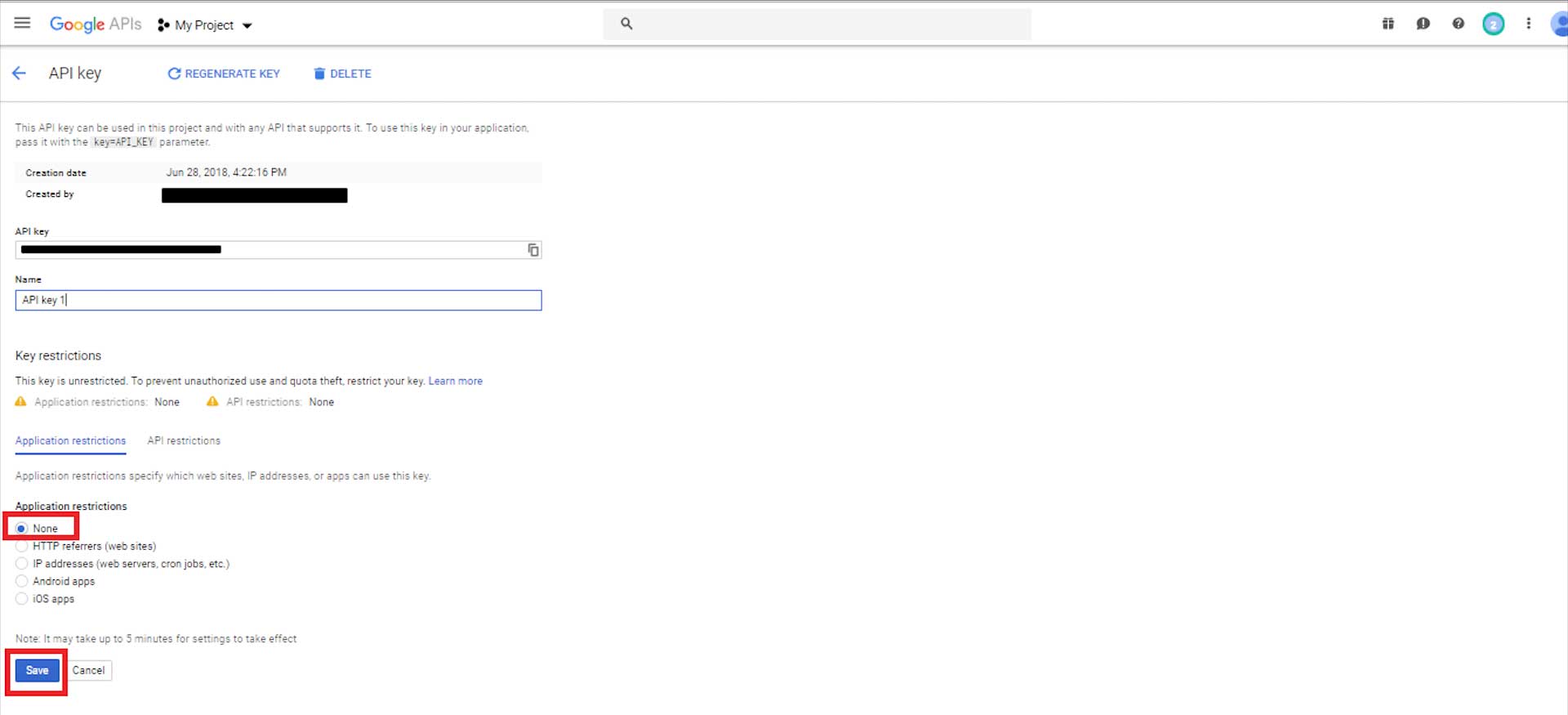
Step 14 : Select None in Application Restrictions, and then click on Save button

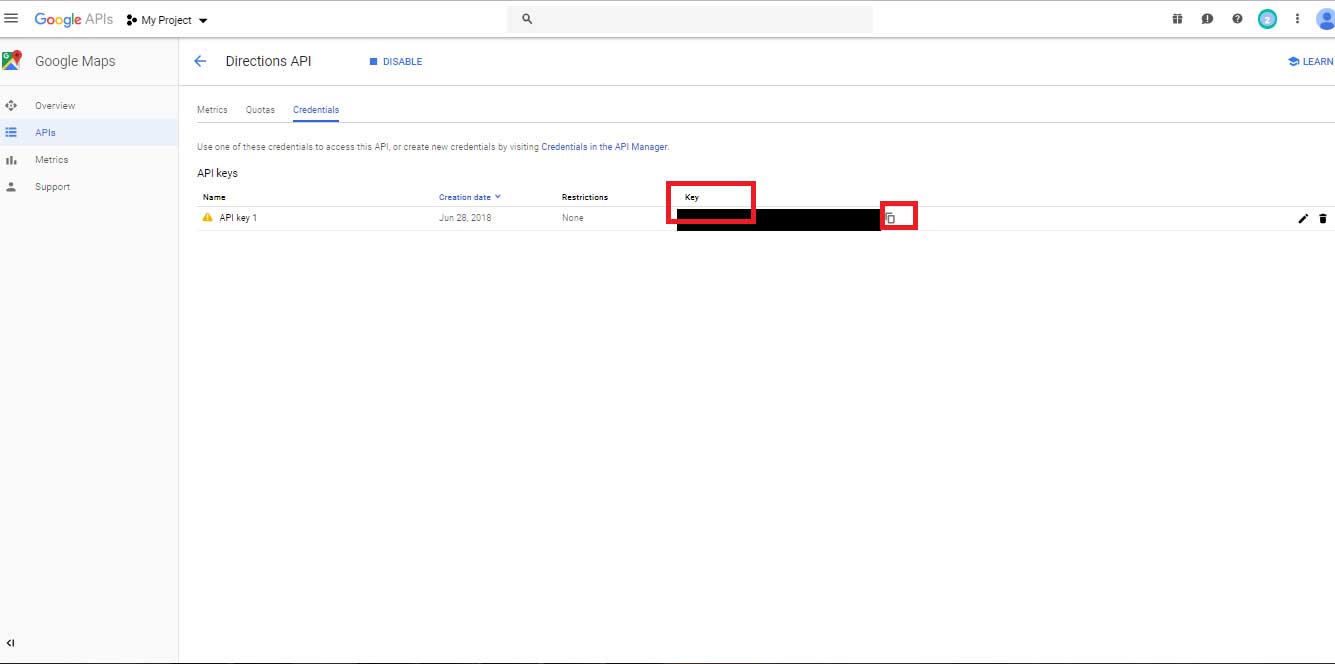
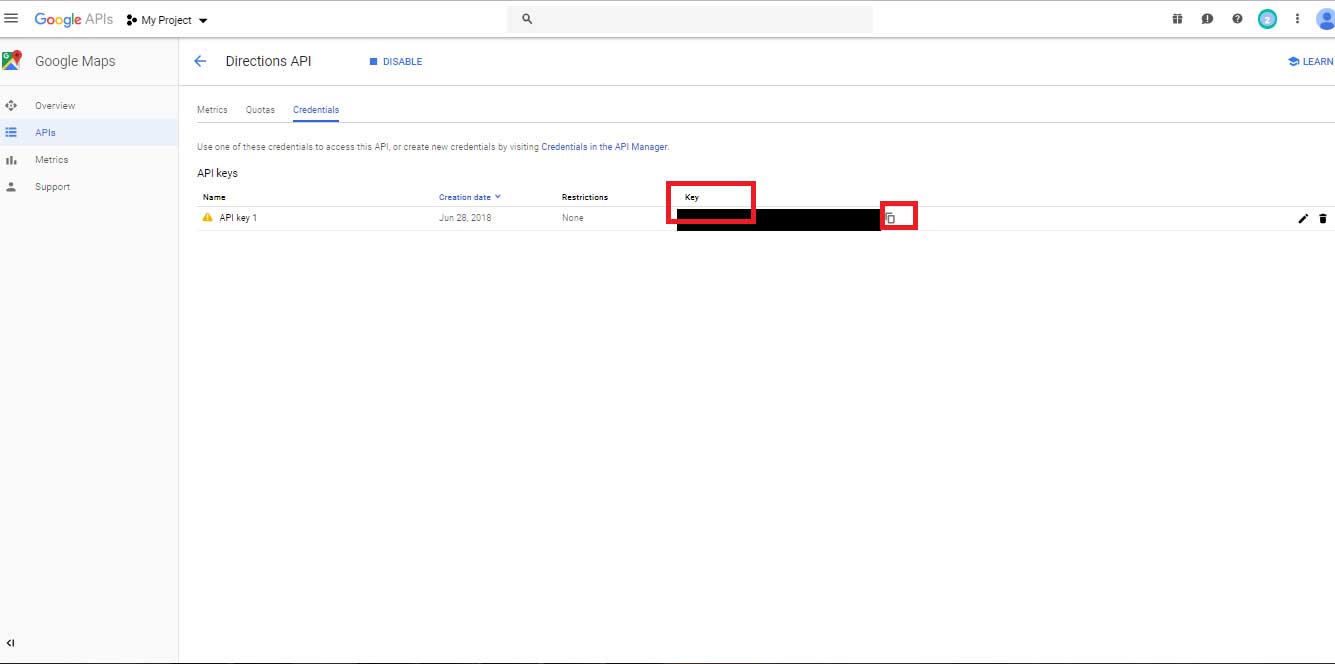
Step 15 : Here is your API key. Copy it

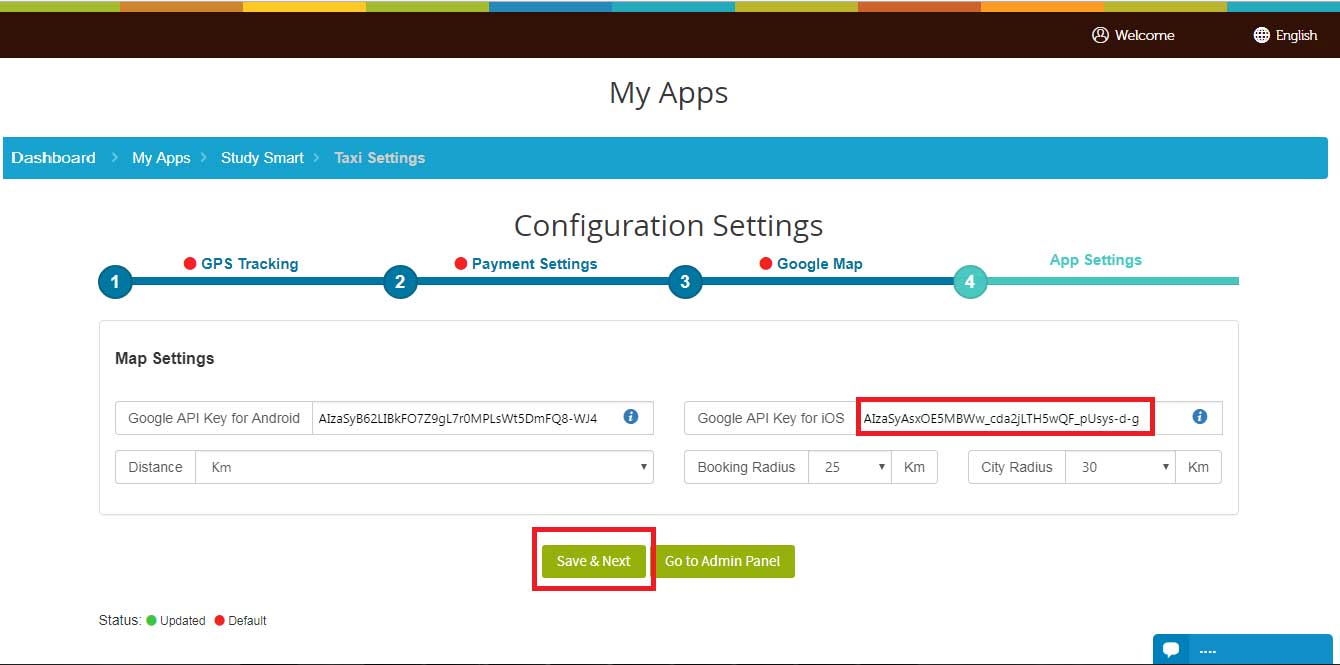
Step 16 : Now paste the copied API key in My Apps >> Taxi >> Settings >> Map Settings >> Google API Key for IOS field, and click on Save & Next button

Note : Please follow our tutorial to fill the payment details. The Google API will work only after the details have been filled up How to purchase Google API for tracking driver location on Google Maps in Taxi?
